【Flexible Table Blockの使い方】表を簡単に作成するプラグインを紹介


WordPressで表を作りたいと思ったとき、「もっと柔軟にレイアウトを調整できたらいいのに…」と感じたことはありませんか?
そんなお悩みを解決してくれるのが、「Flexible Table Block」という無料プラグインです。
このプラグインを使えば、初心者でも簡単に表を作成することができます。
WordPressには、表を作成できるテーブルブロックが最初から備わっています。
標準搭載されているツールで問題なく表を作ることはできますが、機能が限定的なので物足りなさを感じる場合があります。
そこで、柔軟に表を作成できる「Flexible Table Block」の出番です。
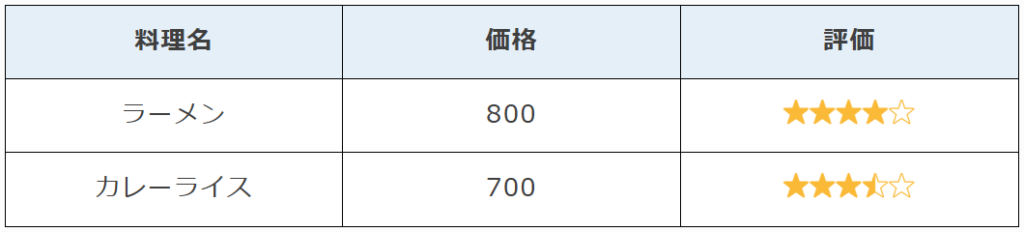
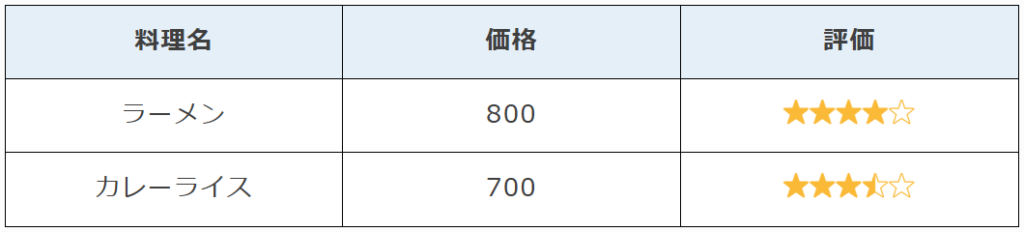
Flexible Table Blockを使えば、このような表が短時間で作れます。

この記事では、Flexible Table Blockを使っておしゃれで実用的な表を作成する方法を紹介します。
今すぐ表を作り始めたい方は、以下のボタンを押してください。
それでは、Flexible Table Blockの詳しい解説を始めます!
Flexible Table Blockの特徴
「Flexible Table Block」は、WordPressのブロックエディターに高機能なテーブル(表)ブロックを追加できるプラグインです。
プラグインを導入すると、名前の通り「Flexible(フレキシブル)= 柔軟」な表を作ることができます。
Flexible Table Blockには
- 文字色の変更
- 背景色の変更
- セルの結合と分割
- 行・列の追加と削除
- 枠線のデザイン変更
- 画像の挿入
- 表のスクロール設定
このような機能が備わっています。
ブログ初心者でも、簡単な操作で本格的な表が作れますよ。

それでは、Flexible Table Blockの導入方法を解説します。
Flexible Table Blockの導入方法
Flexible Table Blockの導入は、ブログ初心者でもすぐに終わります。
これから紹介する手順通りに進めていきましょう。

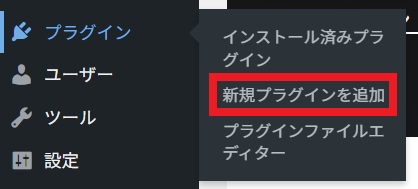
WordPressの管理画面から「プラグイン」→「新規プラグインを追加」をクリックします。

画面右側にあるプラグインの検索窓に「Flexible Table Block」と入力します。

「Flexible Table Block」が見つかるので「今すぐインストール」をクリックします。

インストールが終わったら「有効化」をクリックします。
これで、Flexible Table Blockの導入は完了です。

次は、Flexible Table Blockを使った表の作成方法を解説します。
Flexible Table Blockで表を作成する方法
Flexible Table Blockは、以下の3つのステップで表を作ります。
- メニューを表示する
- 「Flexible Table Block」アイコンを選択
- 「カラム数」と「行数」を決めて表を作成
まずは、WordPressの投稿画面を表示しましょう。

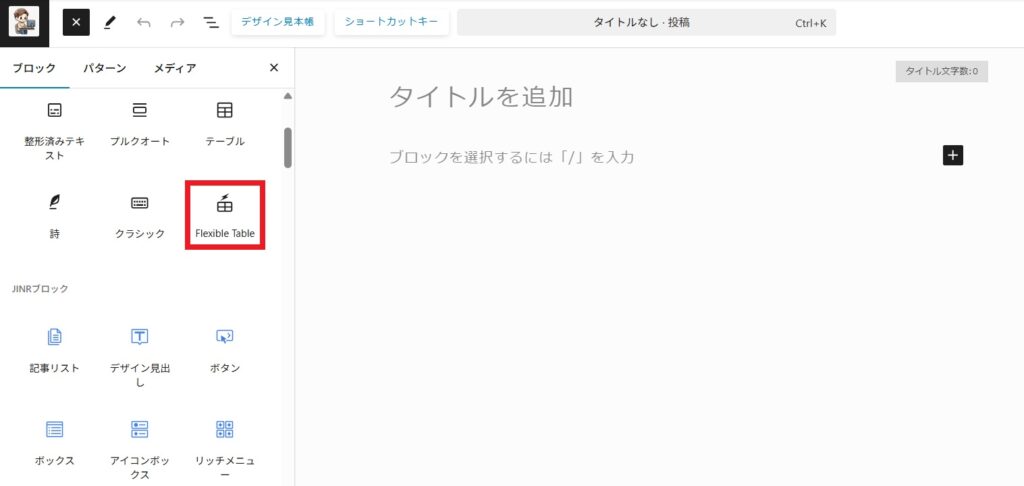
画面左上の赤枠で囲われている「+」マークをクリックします。
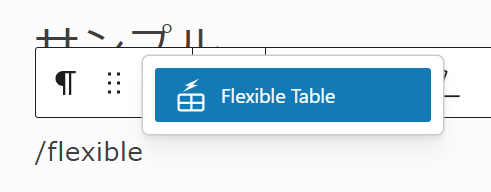
画面左側に下の画像のようなメニューが表示されます。

「ブロック」の中にある「Flexible Table Block」アイコンを選択します。
アイコンを選択すると、以下のような画面が表示されます。

表の「カラム数(縦列)」と「行数(横列)」を、プレビューを確認しながら設定してください。
最後に「表を作成」をクリックすると、こんな感じの表が完成します。


表はできましたが、これで終わりではありません。次は、表の加工方法を紹介します!
Flexible Table Blockで表を加工する方法【初心者向け】
先ほど作成した表の加工方法を画像付きで詳しく解説します。
以下の6つのステップが終われば表は完成です。
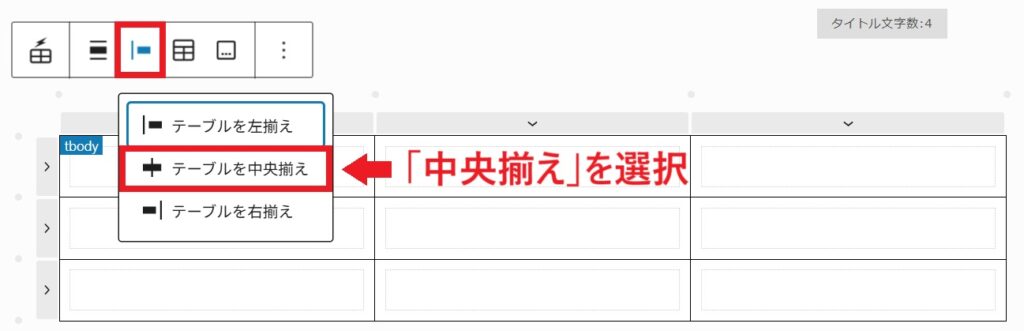
- テーブル配置の調整:「中央揃え」を選択
- セル幅の調整:セル幅の固定を任意で選択
- モバイル表示のスクロール設定:スクロール設定をONにする
- テーブル幅の調整:「横幅」と「最大値」を700pxに調整
- セルの配置を調整:「中央揃え」を選択
- 背景色の変更:見出し部分のみ変更
それでは、手順を1つずつ進めていきましょう。

メニューバーの「テーブル配置の変更」アイコンから「テーブルを中央揃え」をクリックします。
テーブル配置を中央揃えにすると、表全体を中央に動かすことができます。

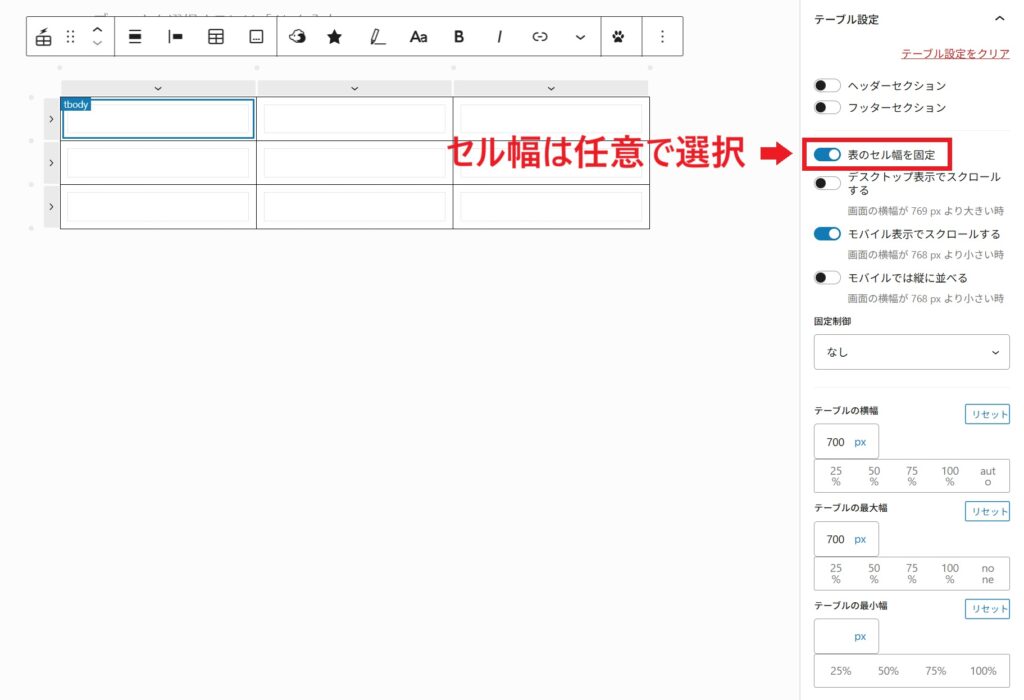
テーブル設定の「表のセル幅の固定」を設定します。
セル幅は以下を参考にして、任意で固定するかどうかを決めてください。
- セル幅を固定する:すべてのセルが同じ幅になる
- セル幅を固定しない:文字数に応じてセルの幅が自動で調整される
表のバランスを見ながら自分で判断しましょう。

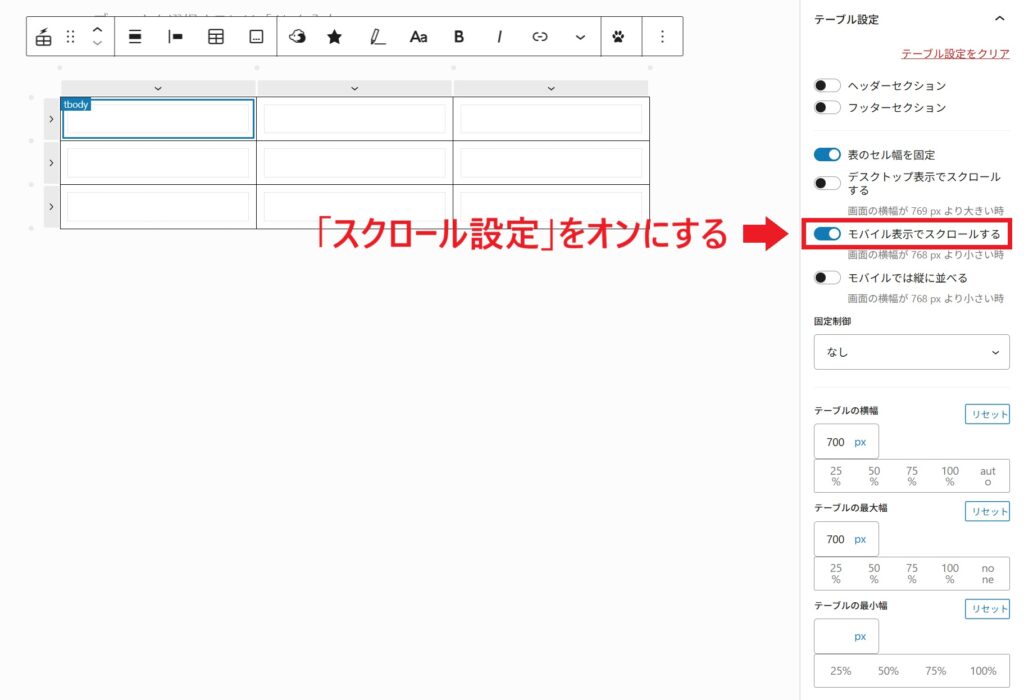
テーブル設定の「モバイル表示をスクロールする」をクリックします。
スマホで表を見たときにスクロールできるようになるので必ず設定しましょう。

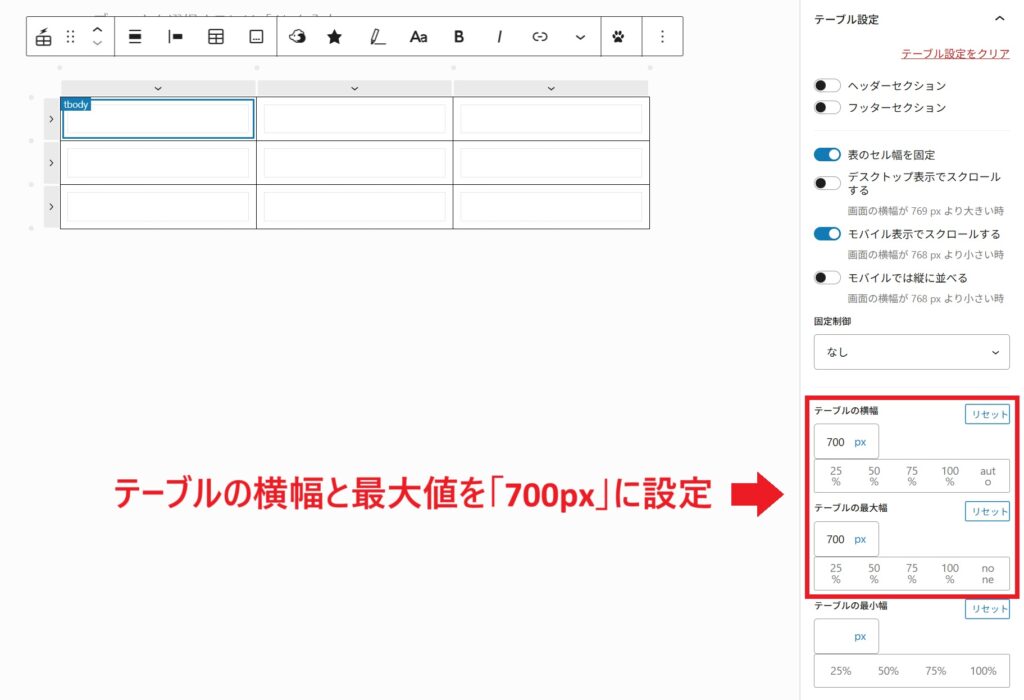
テーブル設定の「テーブルの横幅」と「テーブルの最大値」を「700px」に調整します。

「700px」はあくまで僕がおすすめする数値です。表のバランスを見ながら最適な数値を設定してください。

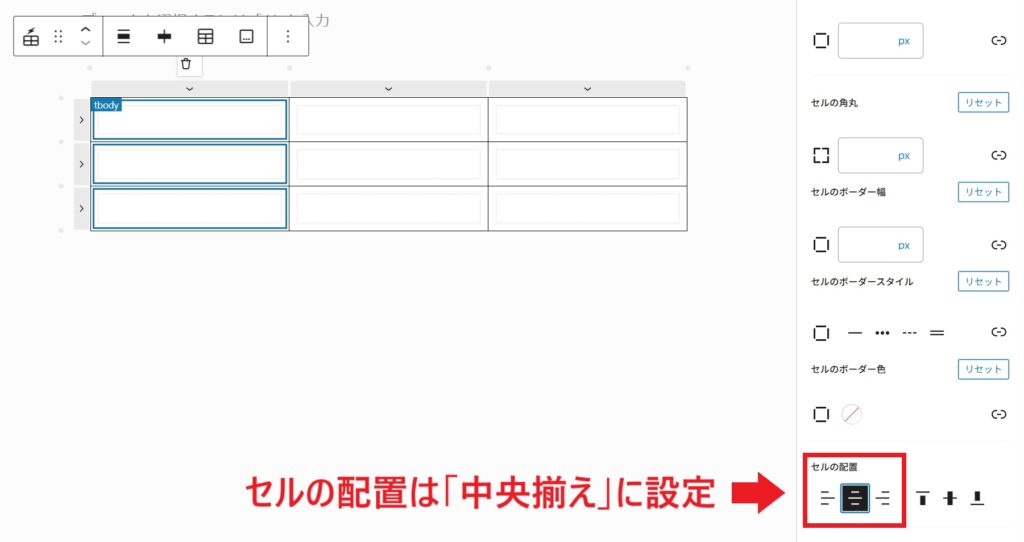
中央に揃えたいセルを選択して、セル設定の「セルの配置」から「中央揃え」をクリックします。
中央揃えを選択すると、入力した文字を中央に動かすことができます。

中央揃えでないとダメ!というわけではないので、表のバランスを見ながら設定してください。

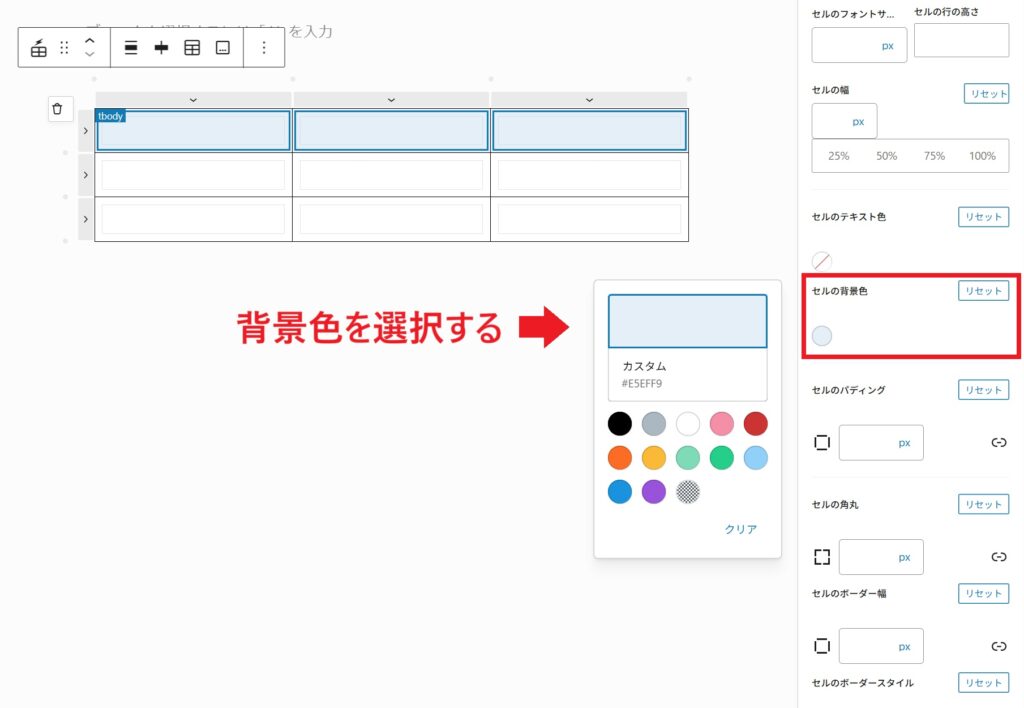
背景色を変更したいセルを選択して、セル設定の「セルの背景色」を好きな色に変更します。

背景色を変更する際は、文字が見えやすい色を設定してください。
最後に、文字を入力して装飾(太字など)すると表は完成です。

シンプルで見やすい表が出来上がりました。
「どんな表を作れば良いのか分からない」と悩んでいる方は、ここまで解説した方法で表を作成してみてください。
表は読者を意識して作ることが重要
表は、読者にきちんと内容が伝わることが大切です。
だからこそ、「見やすさ」を意識して表を作りましょう。
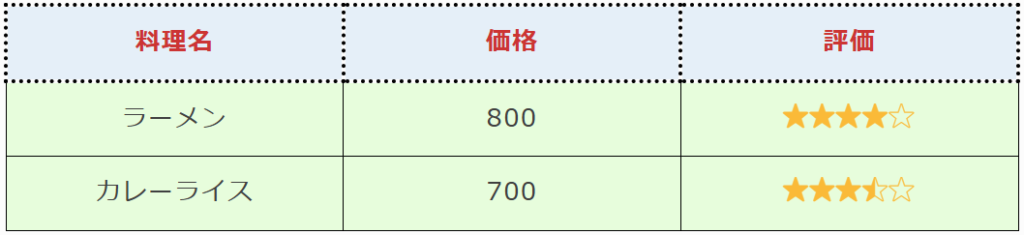
たとえば、以下の表はどう見えるでしょうか?

目立ちますが、ごちゃごちゃしていて見づらいですよね。
表のデザインにこだわり過ぎて見る人のことを考えていないことが分かります。
正直、文字の大きさや背景色は無理に変える必要はありません。
表を加工するときは
- 背景色:見出し部分だけ色を変更する
- 文字サイズ:見出し部分だけ太字にする
- 文字色:変更しない(黒系文字を使用する)
これで十分伝わります。
特に初心者は、余計な装飾を避けましょう。

表は、足し算より引き算を意識すると見やすくなりますよ。
まとめ:Flexible Table Blockで柔軟な表を作ろう
今回は、Flexible Table Blockの使い方を詳しく解説しました。
Flexible Table Blockを使えば、ブログ初心者でも本格的な表を簡単に作ることができます。
細かい設定も可能なので、表の作成で悩んでいる方は、ぜひ導入してみてください。
また、Flexible Table BlockはWordPressテーマ「JIN:R」と相性が良いです。
JIN:Rの導入は、以下の記事が参考になりますよ。

これで終わりです。
最後まで読んでいただき、ありがとうございました。