【初心者必見】Rich Table of Contentsを使った目次の作り方を解説


- WordPressブログにデザイン性の高い目次を設置したい
- 初心者でも簡単に目次を作成する方法を知りたい
- プラグインを使って目次を作りたい
そんなお悩みを解決するために、目次を簡単に作成できるプラグイン「Rich Table of Contents(RTOC)」を紹介します。
「そもそも目次は必要なの?」という意見もありますが、ユーザーの離脱率を下げることができるので必ず設置するべきです。
Rich Table of Contentsを使えば、記事内に自動で美しい目次を表示できます。
この記事では、Rich Table of Contentsの導入方法からカスタマイズ方法まで初心者にもわかりやすく解説します。

画像付きで手順を紹介するので、10分で目次が出来上がりますよ!
Rich Table of Contentsとは?特徴をわかりやすく解説
「Rich Table of Contents」とは、デザイン性の高い目次を作成してWordPressの記事内に自動で表示できるプラグインです。
Rich Table of Contentsを活用すると
- ブログのデザインに合った目次を作れる
- 目次のデザインを自由にカスタマイズできる
- モバイル端末でも目次を崩さずに表示できる
このようなメリットがあります。
「ページに馴染む美しいデザインの目次」を簡単に作ることができます。
目次の有無はユーザーの離脱率に関連するので、記事を書き始める前に必ず設置しましょう。

それでは、Rich Table of Contentsの導入方法を解説していきます。
Rich Table of Contentsの導入方法
Rich Table of Contentsの導入方法を、初心者にもわかりやすく解説します。

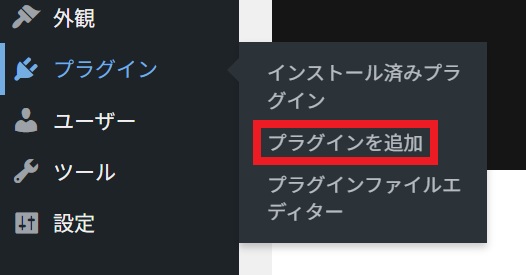
WordPressの管理画面から「プラグイン」→「プラグインを追加」をクリックします。

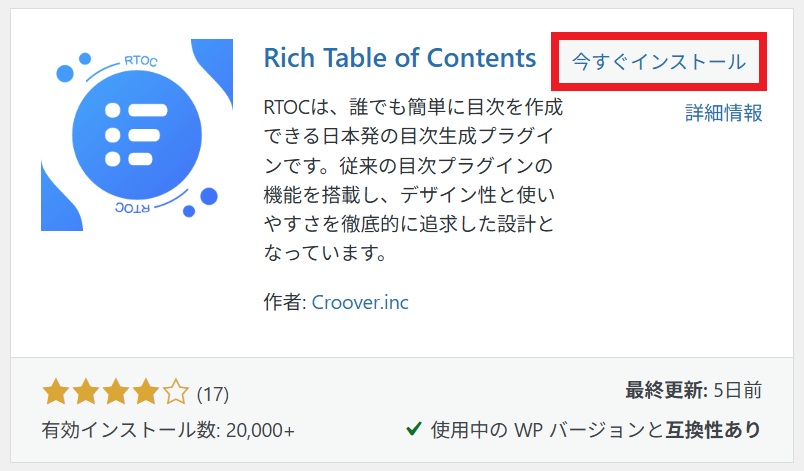
画面右側にあるプラグインの検索窓に「Rich Table of Contents」と入力します。

Rich Table of Contentsの「今すぐインストール」をクリックします。

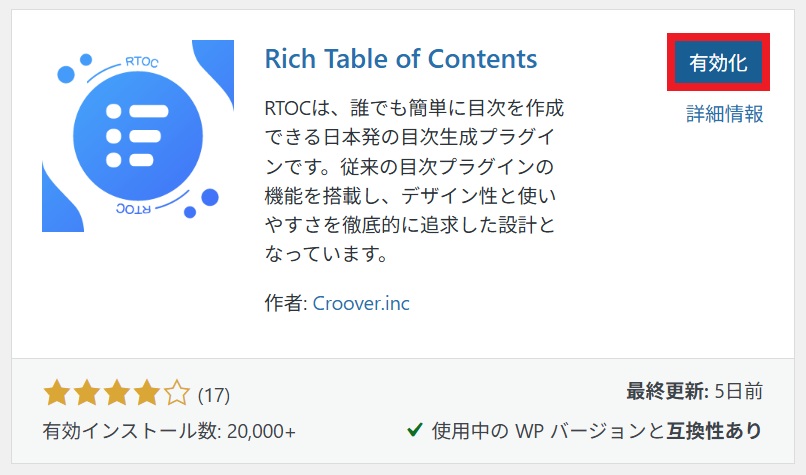
最後に「有効化」をクリックします。
有効化が完了すると、以下のような目次が自動で表示されるようになります。

これで、「Rich Table of Contents」の導入は完了です。

次は、目次の詳細な設定をしていきましょう。
Rich Table of Contentsの設定方法【初心者向け】
初心者でも簡単にできる「目次の設定方法」を紹介します。
プラグインが導入できていれば目次は表示されますが、細かい設定をすることで自分のブログに合った目次が作れますよ。
「RTOC設定」から目次の設定を進めていきましょう。
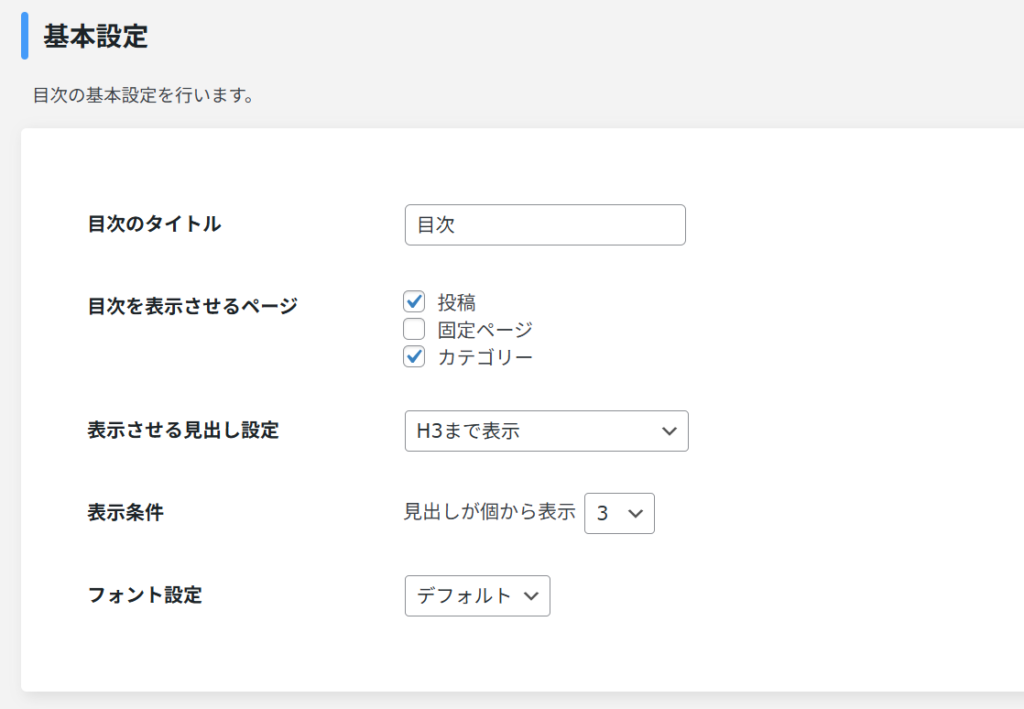
基本設定

基本設定は以下の操作を行います。
- 目次のタイトル:「目次」と入力
- 目次を表示させるページ:「投稿」と「カテゴリー」にチェック
- 表示させる見出し設定:「H3まで表示」を選択
- 表示条件:見出しが個から表示は「3」を選択
- フォント設定:「デフォルト」を選択
目次のタイトル
目次のタイトルは、自由に決めることができます。
デフォルトの「Contents」でも問題ありませんが、「目次」に変更するとわかりやすいですよ。
目次を表示させるページ
目次を表示させたいページにチェックを入れます。
「投稿」と「カテゴリー」はチェックしますが、「固定ページ」は任意なので表示させたい方はチェックを入れてください。
表示させる見出し設定
表示させる見出し設定は、どの階層の見出しまで目次に表示させるかを設定します。
「H3まで表示」がおすすめですよ。

見出しの階層を「H4」より深くすると目次が見づらくなるので注意しましょう。
表示条件
表示条件は、記事に見出しが何個あれば目次を表示するのかを設定します。
見出しの数が「3個」から目次を表示させるのがおすすめですよ。
フォント設定
目次のフォントは以下の3種類から選べます。
- デフォルト
- Helvetica
- Noto Sans
初心者は、「デフォルト」でOKです。
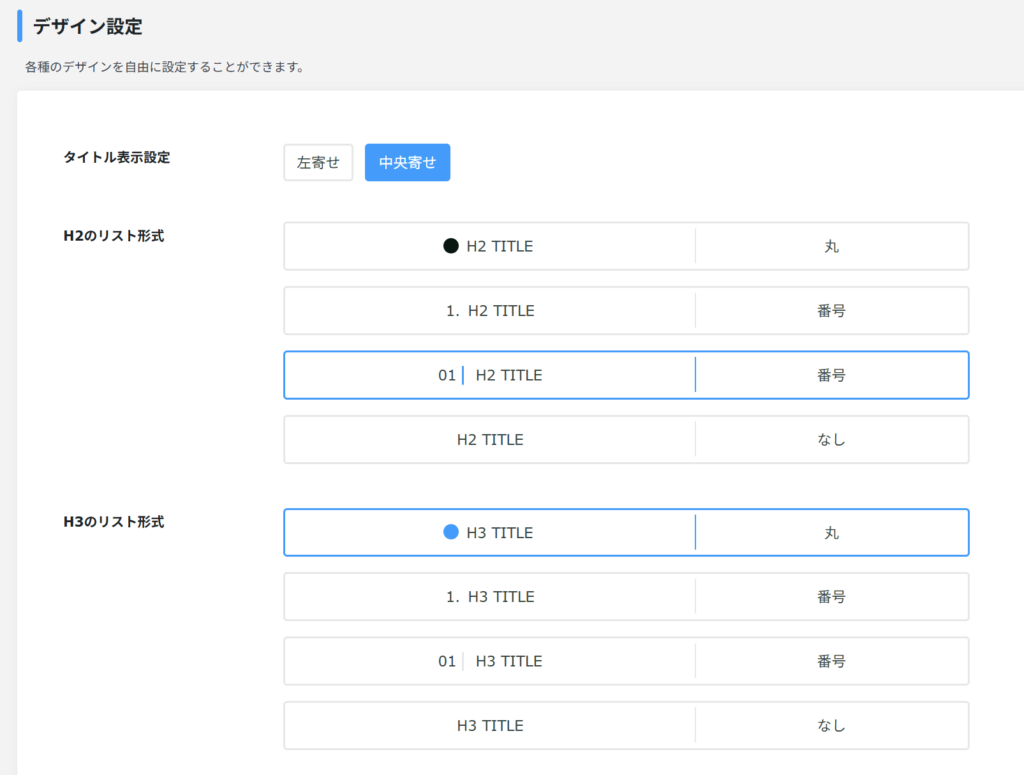
デザイン設定


デザイン設定は以下の操作を行います。
タイトル表示設定
目次のタイトルをどこに配置するのかを設定します。
初心者は、「中央寄せ」がおすすめです。
H2のリスト形式
見出し(H2)のリスト形式は、お好みで選択できます。
決められなければ、「01 | 番号」でOKです。
H3のリスト形式
見出し(H3)のリスト形式は、H2のリスト形式とのバランスを見ながら決めてください。
「● | 丸」がおすすめですよ。
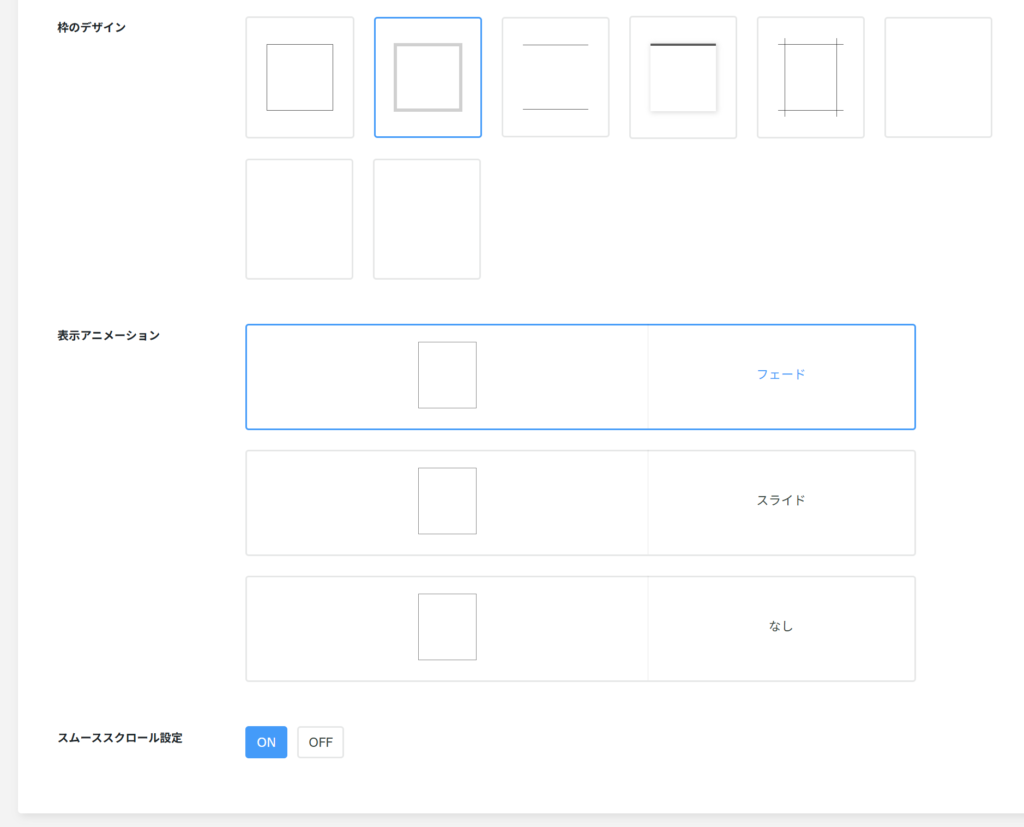
枠のデザイン
目次の枠のデザインは、自由に選択できます。
ブログのデザインに合う枠を選びましょう。
表示アニメーション
目次が表示される際のアニメーションは、お好みで選択してください。
迷うようであれば、「フェード」でOKです。

アニメーションが必要なければ、「なし」でも問題ありませんよ。
スムーススクロール設定
スムーススクロール設定は、目次をクリックした際にどんな動きをするのかを設定できます。
- 「ON」の場合:クリックした見出しまで高速スクロール
- 「OFF」の場合:クリックした見出しまで飛ぶ
こっちを選んで!という決まりはありませんが、基本的に「ON」で大丈夫です。
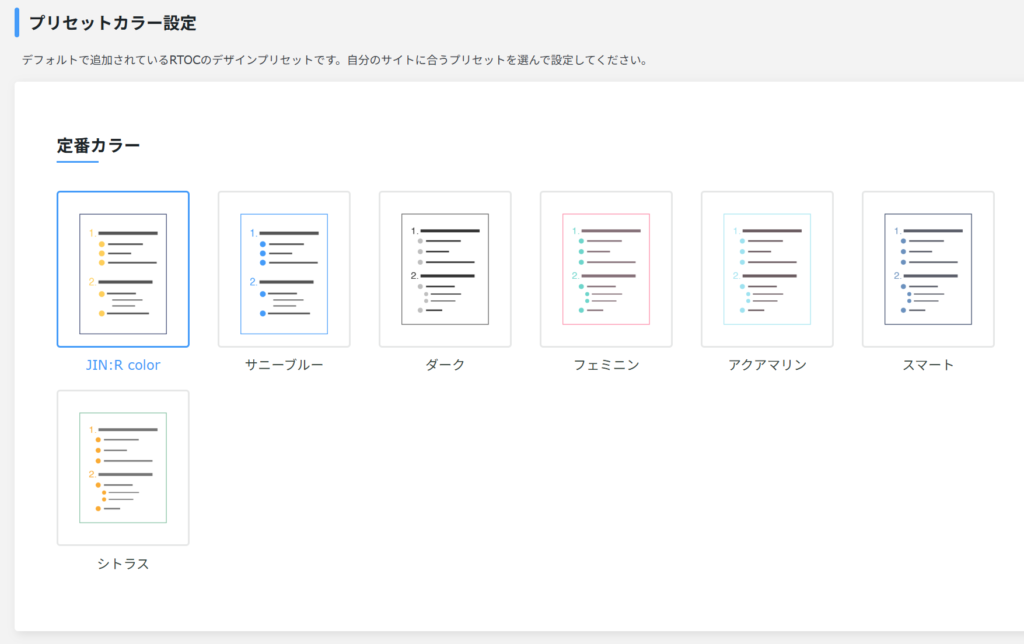
プリセットカラー設定

プリセットカラー設定で、目次のデザインを決めることができます。
「定番カラー」は、お好みで選択してください。

ご自身のブログのイメージに合うデザインがおすすめですよ。
カラー設定

カラー設定では、目次のパーツの色を変更することができます。
ご自身のブログのイメージに合う色を設定してください。
特に目次の「背景カラー」は、ブログの背景色と同じ色がおすすめです。

目次の背景色とブログの背景色が異なると、目次だけ浮き出て見えるので注意しましょう!
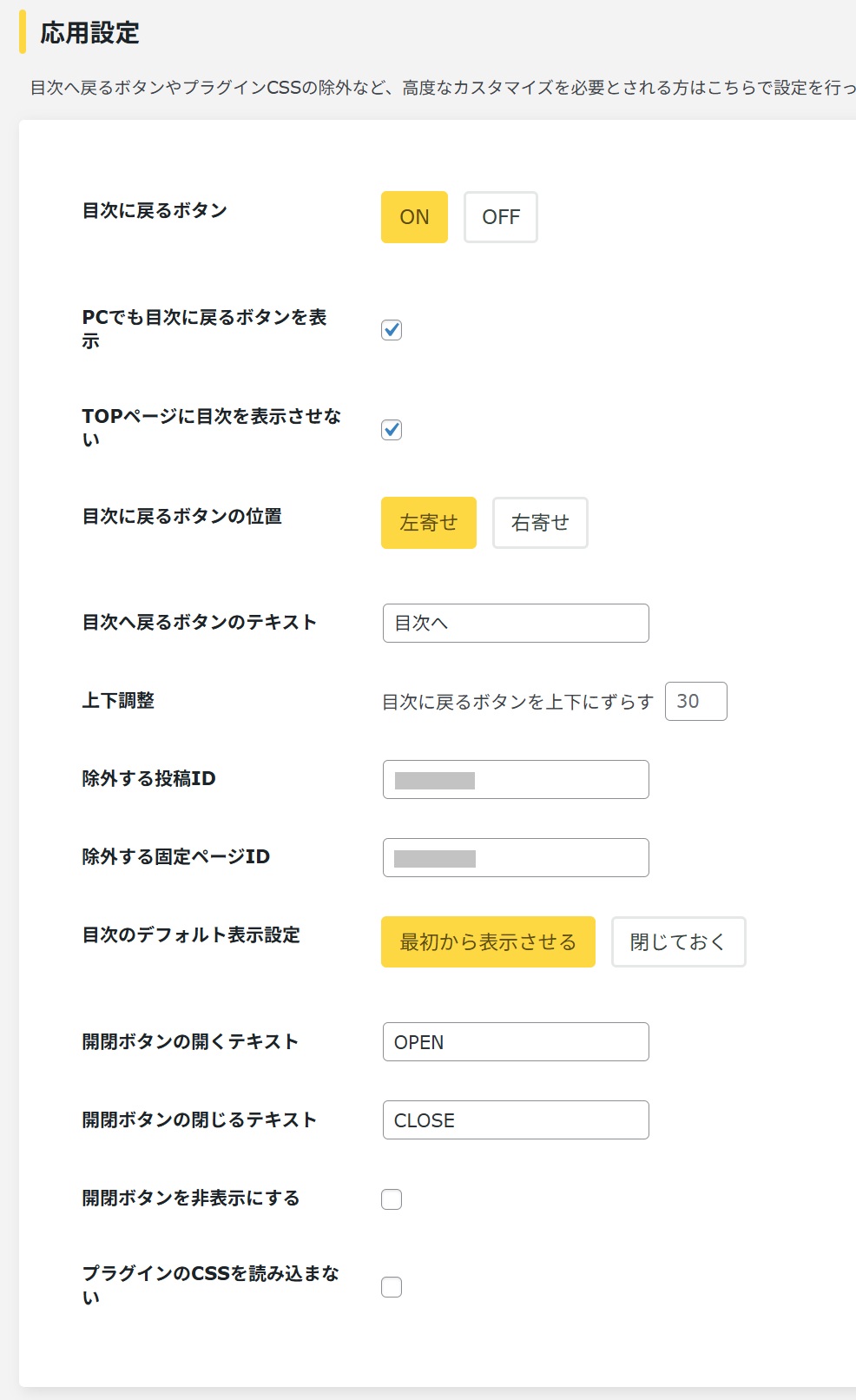
応用設定

応用設定は以下の操作を行います。
- 目次に戻るボタン:「ON」を選択
- PCでも目次に戻るボタンを表示:チェックを入れる
- TOPページに目次を表示させない:チェックを入れる
- 目次に戻るボタンの位置:「左寄せ」を選択
- 目次へ戻るボタンのテキスト:「目次へ」と入力
- 上下調整:「30」を入力
- 除外する投稿ID:除外したい投稿IDがあれば入力
- 除外する固定ページID:除外したい固定ページIDがあれば入力
- 目次のデフォルト表示設定:「最初から表示させる」を選択
- 開閉ボタンの開くテキスト:「OPEN」と入力
- 開閉ボタンの閉じるテキスト:「CLOSE」と入力
- 開閉ボタンを非表示にする:チェックを外す
- プラグインのCSSを読み込まない:チェックを外す
目次に戻るボタン
目次に戻るボタンを「ON」にすると、目次まで自動でスクロールするボタンを記事に設置できます。
目次に戻るボタンはあると便利なので「ON」を選択しましょう。
PCでも目次に戻るボタンを表示
「PCでも目次に戻るボタンを表示」にチェックを入れると、PCでも目次に戻るボタンを表示させることができます。
PCとスマホ両方に目次に戻るボタンは設置した方がいいので、必ずチェックを入れてください。
TOPページに目次を表示させない
ブログのTOPページ(ユーザーが最初にアクセスするページ)に目次を表示させるかどうかを設定します。
「TOPページに目次を表示させない」は、チェックを入れておけばOKですよ。
目次に戻るボタンの位置
目次に戻るボタンを表示する位置は、お好みで決めてください。
おすすめは「左寄り」です。
目次へ戻るボタンのテキスト
目次に戻るボタンのテキストは、目次へ戻ることがわかる言葉を入力します。
「目次へ」がわかりやすくておすすめですよ。
上下調整
上下調整の値を変更すると、目次に戻るボタンの表示位置を調整できます。
初心者には細かい位置の調整は難しいので、「30」がおすすめですよ。
除外する投稿ID
目次を表示させたくない記事の投稿IDを入力します。
すべての記事で目次を表示させる場合は「未入力」でOKです。
投稿IDの調べ方は、以下の記事を参考にしてください。
除外する固定ページID
目次を表示させたくない固定ページのIDを入力します。
すべての固定ページで目次を表示させる場合は「未入力」にしましょう。
固定ページIDの調べ方は、以下の記事を参考にしてください。
目次のデフォルト表示設定
目次を開いた状態で表示するのか、閉じた状態で表示するのかを任意で決めることができます。
初心者は、「最初から表示させる」がおすすめですよ。
開閉ボタンの開くテキスト
目次を開くボタンのテキストを入力します。
デフォルトの「OPEN」でもいいいですし、「開く」でも問題ありません。
目次を開くことがわかる言葉がおすすめです。
開閉ボタンの閉じるテキスト
目次を閉じるボタンのテキストを入力します。
デフォルトの「CLOSE」でもいいですし、「閉じる」でも大丈夫です。
目次を閉じることがわかる言葉を入力しましょう。
開閉ボタンを非表示にする
開閉ボタンは表示させたままでOKです。
「開閉ボタンを非表示にする」のチェックを外しましょう。
プラグインのCSSを読み込まない
「プラグインのCSSを読み込まない」は、CSSを使わない方には必要のない設定です。
初心者にはよくわからないと思うので、チェックを外してください。
すべての設定が終わったら、「変更を保存」をクリックします。
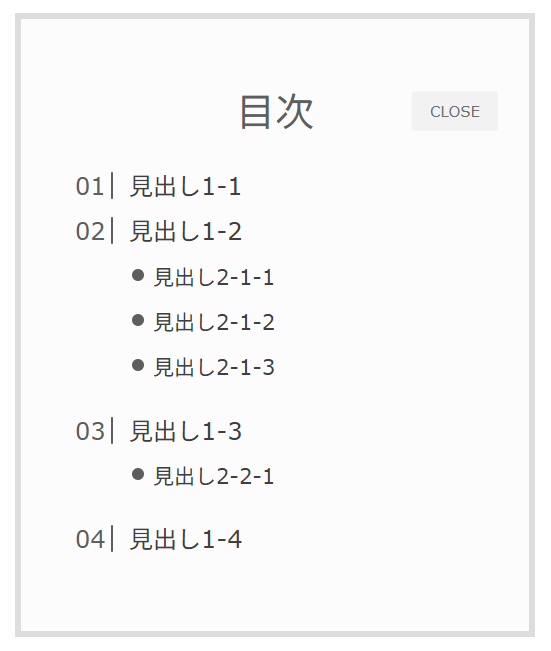
以下のような目次が完成しますよ。

これで、Rich Table of Contentsの設定は完了です。

目次は設定は自由に変更できるので、あなただけの最適な目次を作ってくださいね。
おまけ:ショートコードで目次を設置する方法

「Rich Table of Contents」では、ショートコードを貼り付けるだけで目次を好きな場所に表示させることができます。
- 「ショートコード」タグをクリックする
- 目次の詳細な設定を入力したショートコードをコピーする
- コピーしたショートコードを記事の好きな場所に貼り付ける
簡単そうに感じるかもしれませんが、知識がないとコードの扱いは難しいので初心者にはおすすめしません。
そもそも、Rich Table of Contentsを導入した時点で目次は自動で適切な位置に表示されています。

「基本的にショートコードは使わない」という認識でOKですよ。
まとめ:今すぐ目次を設置してみよう
今回は、「Rich Table of Contents」の導入・設定方法を解説しました。
Rich Table of Contentsは、美しい目次を自動で表示できる便利なプラグインです。
紹介した手順通りにプラグインを導入すると、納得できる目次が作れますよ。
Rich Table of Contents はWordPressテーマの「JIN:R」と相性抜群です。
以下の記事を参考にしてJIN:Rも導入してみてください。

これで終わりです。
最後まで読んでいただき、ありがとうございました。