EWWW Image Optimizerの使い方【画像圧縮に最適なプラグイン】


- 画像のファイルサイズを軽くしたい
- ブログの表示速度が遅くて困っている
- 画像を圧縮できるプラグインを教えてほしい
そんなお悩みを解決するために、画像を簡単に圧縮できる便利なプラグイン「EWWW Image Optimizer」を紹介します。
気になったブログをクリックしたときに、表示が遅いとイライラしませんか?
「表示されないじゃん!」と判断されると、読者は別のブログに移動していきます。
この記事では、EWWW Image Optimizerのインストール方法や初期設定のやり方を詳しく解説します。
操作はシンプルで時間もかからないので、プラグインを効率的に使って画像を圧縮していきましょう。
EWWW Image Optimizerとは?
「EWWW Image Optimizer」は、WordPressで使える画像圧縮プラグインです。
プラグインを導入するだけで
- 画像のファイルサイズが軽くなる
- ページの表示速度が上がる
このようなメリットがあります。
画像の圧縮は自動なので、特別な操作は必要ありません。
ブログに画像を載せる場合は、EWWW Image Optimizerの導入を検討しましょう。

それでは、EWWW Image Optimizerのインストール方法を解説します。
EWWW Image Optimizerのインストール手順
これから「EWWW Image Optimizer」をインストールしていきます。
ブログ初心者でもすぐに終わるので、最後までお付き合いください。

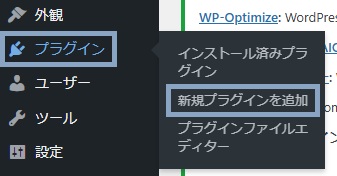
WordPressの管理画面から「プラグイン」→「新規プラグインを追加」をクリックします。

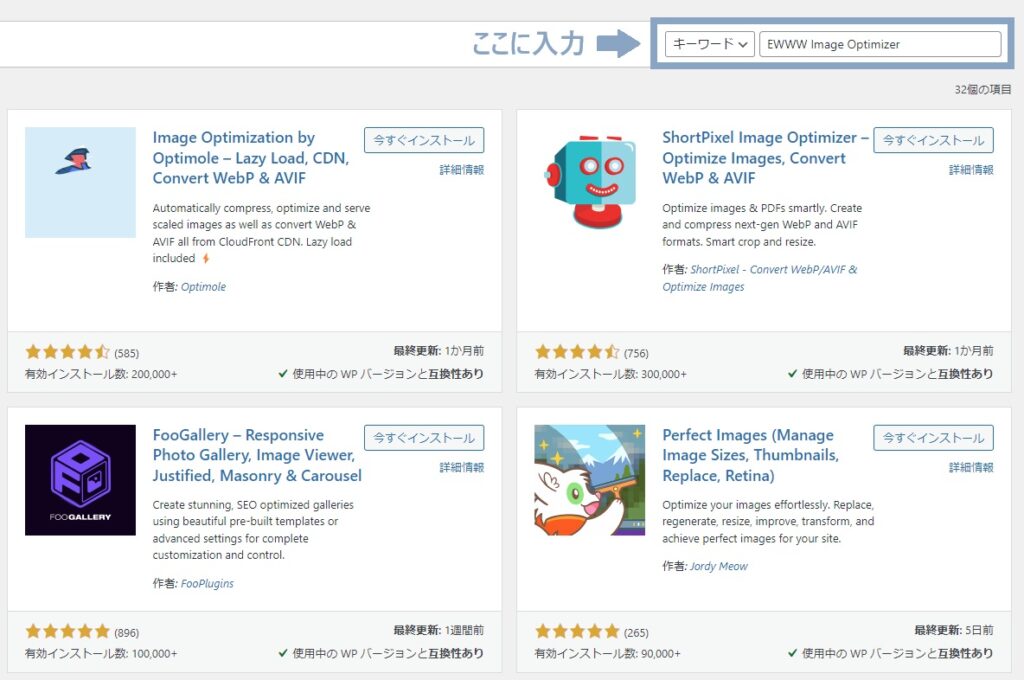
画面右上の検索窓に「EWWW Image Optimizer」と入力します。

上の画像のように「EWWW Image Optimizer」が見つかるので、「今すぐインストール」をクリックします。
インストールが終わると「有効化」に変わります。

最後に、「有効化」をクリックしてください。
「プラグインを有効化しました」と表示されたら、EWWW Image Optimizerのインストールは完了です。

次に、EWWW Image Optimizerの初期設定を行います。
EWWW Image Optimizerの初期設定
プラグインのインストールが終わったら、以下の初期設定を進めます。
この2つを設定することで、画像のファイルサイズがさらに小さくなります。
難しくないので、サクッと終わらせましょう。
1. メタデータの削除
まずは、「メタデータの削除」を行います。
メタデータとは、データの内容や特性を説明する補足情報(ファイルの作成日時や著者など)です。
メタデータを残しておくと、ブログのパフォーマンスに悪影響を与える可能性もあるので、以下の手順で削除していきましょう。

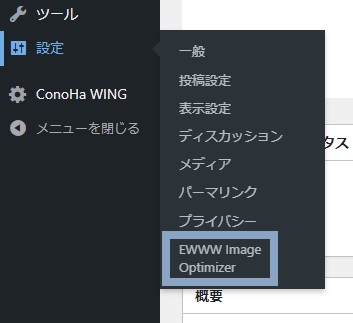
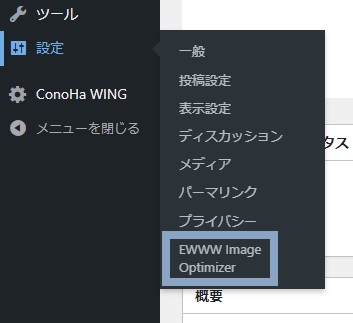
WordPressの管理画面から「設定」→「EWWW Image Optimizer」をクリックします。

この画面では、以下の操作を行います。
- 「サイトを高速化」にチェック
- 「今は無料モードのままにする」にチェック
2箇所にチェックが入っていることを確認して、「次」をクリックします。

以下の3つの項目にチェックが入っていることを確認してください。
- メタデータを削除
- 遅延読み込み
- WebP変換
幅の上限と高さの上限に「0」を入力して、「設定を保存」をクリックします。

上の画面が表示されるので「完了」をクリックしましょう。
これで、メタデータの削除は終わりです。

次に、「変換リンクの非表示」を設定していきます。
2. 変換リンクの非表示
これから「変換リンクの非表示」の設定を進めます。
変換リンクを非表示にすることで、画像の拡張子が自動で変換されるのを防ぐことができます。
以下の手順で設定を進めていきましょう。

WordPressの管理画面から「設定」→「EWWW Image Optimizer」をクリックします。

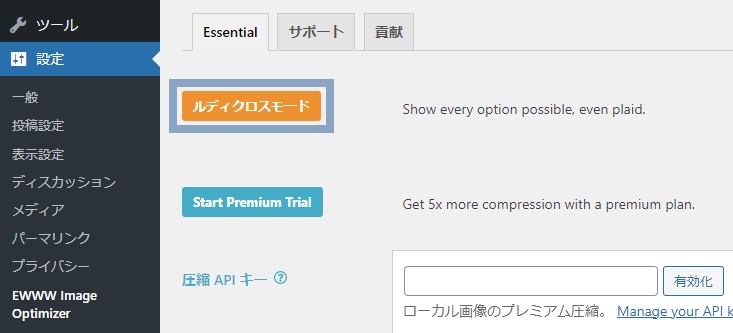
まずは「ルディクロスモード」をクリックします。
「ルディクロスモード」が選択されると、下の画面のようにタブの項目が増えます。

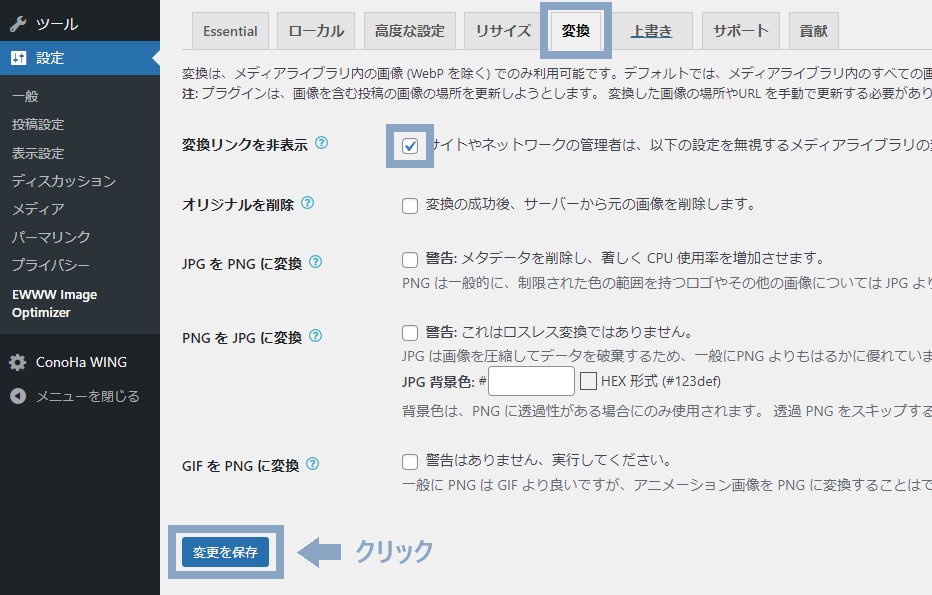
タブの中から「変換」を選択してください。
次に、表示されたページの「変換リンクを非表示」にチェックを入れます。
最後に、「変更を保存」をクリックしたら完了です。

これで、EWWW Image Optimizerを使う準備は整いました。
未処理の画像を最適化(圧縮)する方法
EWWW Image Optimizerは、これからアップロードする画像が自動で圧縮される仕組みになっています。
ただし、プラグインをインストールする前にアップロードしている画像は最適化されません。
すでにアップロード済みの画像は、自分で圧縮する必要があります。
EWWW Image Optimizerには、画像を一括で最適化する機能が備わっているので、手順を1つずつ紹介していきます。

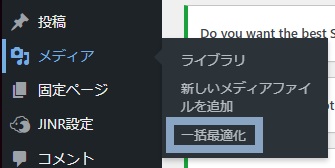
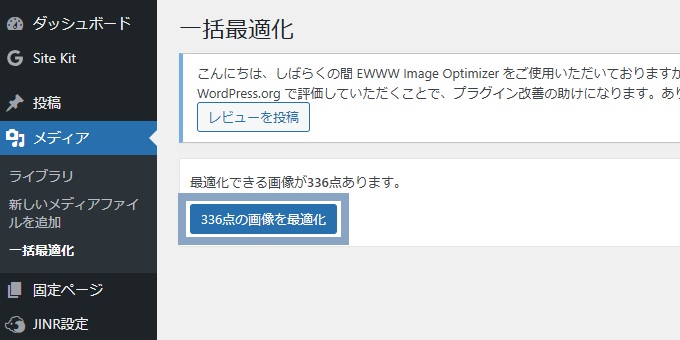
WordPressの管理画面から「メディア」→「一括最適化」をクリックします。

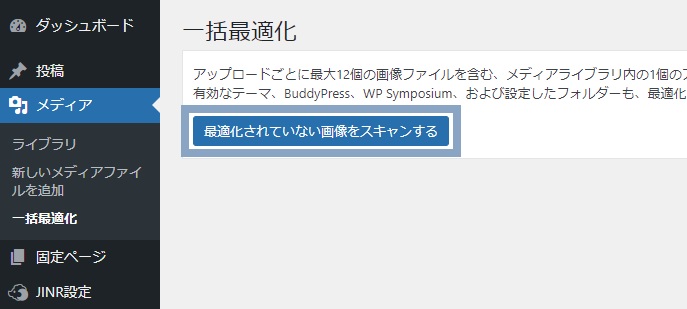
最適化したい画像を見つけるために、「最適化されていない画像をスキャンする」をクリックします。

最適化可能な画像の点数が表示されるので、「〇〇点の画像を最適化」をクリックしてください。

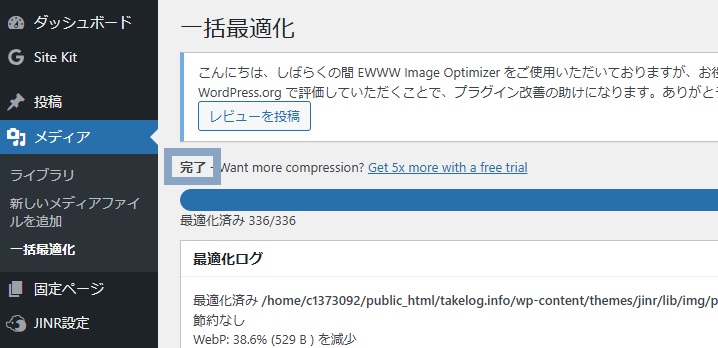
「完了」と表示されたらOKです。
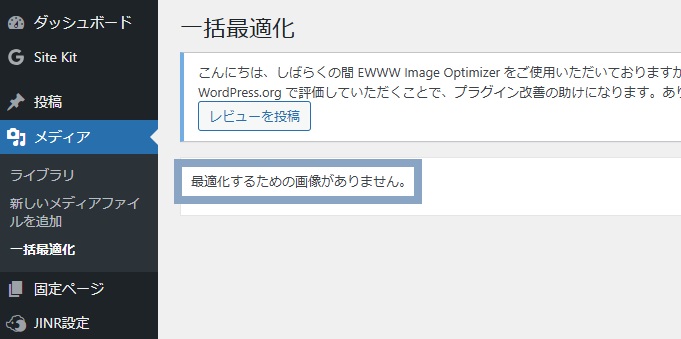
もう一度、「最適化されていない画像をスキャンする」をクリックしてみてください。

このように「最適化するための画像がありません」と表示されるはずです。
ちなみに、画像の最適化の状況は以下のページでも確認できます。

気になる人はチェックしてみてください。
以上で、すべての画像の最適化は完了です。
画像をさらに圧縮したい場合の対処法

「Ewww image optimizer」と「画像圧縮ツール」を併用することで、さらに画像を圧縮することができます。
画像圧縮ツールで画像のファイルサイズを軽くして、その画像をEwww image optimizerを導入したブログにアップロードします。
ツールとプラグインで二重に画像を圧縮することで、限界まで画像を軽くすることができます。
おすすめの画像圧縮ツールは「Optimizilla」です。
無料で使えて、操作もめちゃくちゃ簡単ですよ。
大量の画像が必要だったり、ファイルサイズの重い画像をアップロードする場合は画像圧縮ツールの利用を検討しましょう。

圧縮することで、画像が劣化する可能性もあるので注意してくださいね。
まとめ:画像圧縮には「EWWW Image Optimizer」がおすすめ
今回は、画像圧縮プラグイン「EWWW Image Optimizer」の使い方を解説しました。
- アップロードした画像を自動で圧縮できる
- すでにアップロードしている画像を一括で最適化できる
- 画像圧縮ツールと併用することで圧縮効果が高まる
EWWW Image Optimizerは、初心者でも簡単に導入できるプラグインです。
ブログに画像を載せる人は、EWWW Image Optimizerを導入してみてください。
これで終わりです。
最後まで読んでいただき、ありがとうございました。