Contact Form 7の完全ガイド | お問い合わせフォームの作成方法を徹底解説


- お問い合わせフォームの作り方を知りたい
- お問い合わせフォームをブログに設置したい
- プラグインでお問い合わせフォームを作りたい
そんなお悩みを解決できるプラグイン「Contact Form 7」を紹介します。
お問い合わせフォームを作るのは難しそう。
そんなイメージを持っていませんか?
「Contact Form 7」というプラグインを活用することで、ブログ初心者でも簡単に作成することができます。
この記事では、お問い合わせフォームの作り方からブログに設置する方法までわかりやすく解説します。
これから紹介する手順通りに進めると、ブログ初心者でも30分程度で終わりますよ。
「Contact Form 7」とは?
「Contact Form 7」とは、ブログにお問い合わせフォームを追加することができるプラグイン(拡張機能)です。
ブログ初心者でも、短時間でお問い合わせフォームを作成することができます。

そもそもお問い合わせフォームって必要なんですか?
結論、ブログを始めたら必ず設置してください。
なぜなら、お問い合わせフォームを設置するだけで
- Googleアドセンスの審査に良い影響を与える
- お問い合わせフォームから仕事を依頼される可能性がある
- トラブルが起きたときの連絡手段になる
このようなメリットがあります。
ブログで収益化を目指すのであれば、お問い合わせフォームの設置は必須ですよ。
「Contact Form 7」を使用すると、以下のようなお問い合わせフォームを作ることができます。


それでは、お問い合わせフォームの作成方法を解説していきます。
お問い合わせフォームの作成方法
「Contact Form 7」を使用したお問い合わせフォームは、以下の4つのステップで作ることができます。
- Contact Form 7のインストール
- コンタクトフォームの新規追加
- 自動返信メール機能の設定
- お問い合わせフォームを固定ページで作成
それぞれ画像付きで詳しく解説します。
1. Contact Form 7のインストール

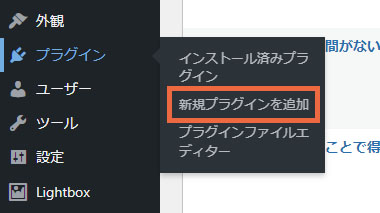
WordPressの管理画面から「プラグイン」→「新規プラグインを追加」を選択します。

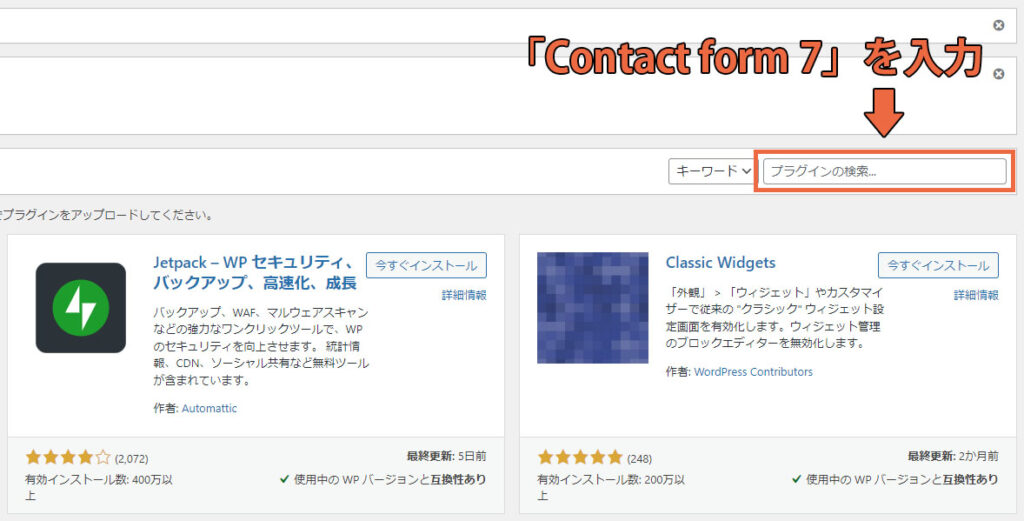
画面右上の検索ボックスに「Contact Form 7」と入力します。

「Contact Form 7」が見つかったら「今すぐインストール」をクリックします。
表示が「有効化」に変わったら、その「有効化」をクリックしてください。

「Contact Form 7」の有効化が完了したら、次は「コンタクトフォームの新規追加」を行います。
2. コンタクトフォームの新規追加

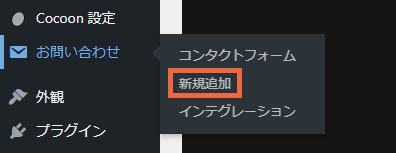
WordPressの管理画面から「お問い合わせ」→「新規追加」をクリックします。

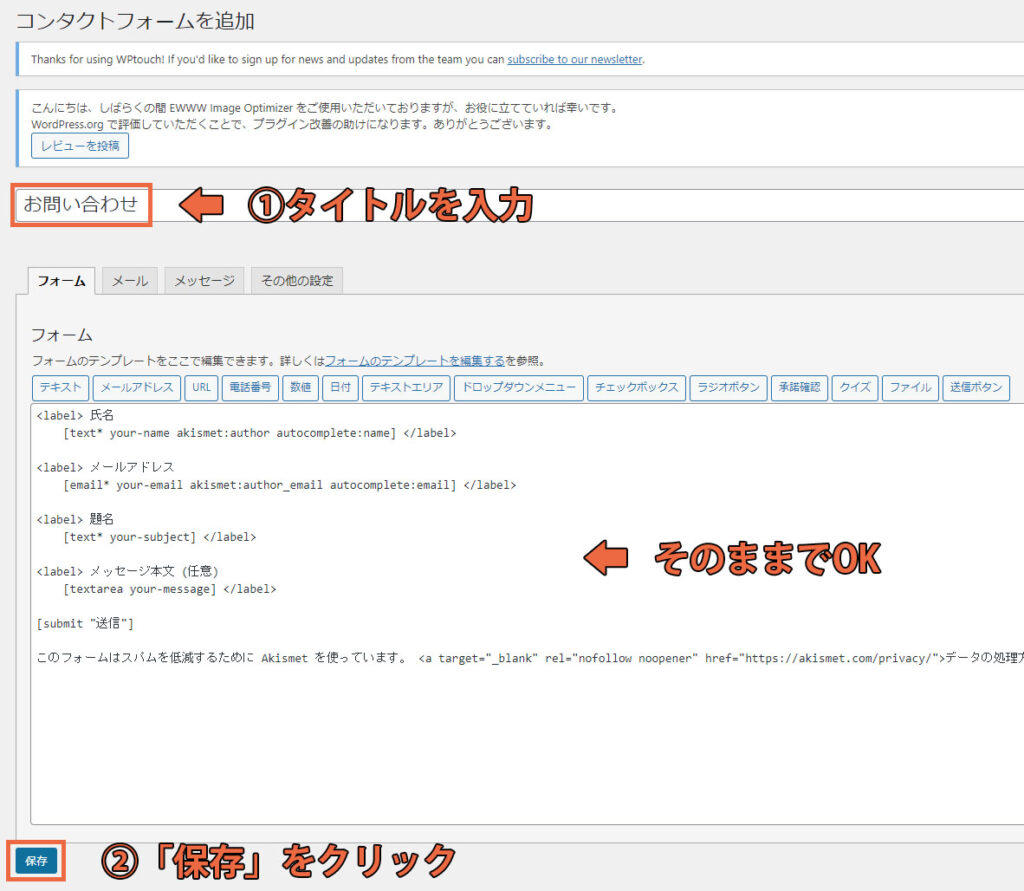
この画面では、以下の操作を行います。
- タイトルを入力する:「お問い合わせ」でOK
- 「フォーム」はそのままでOK
- 「保存」をクリックする
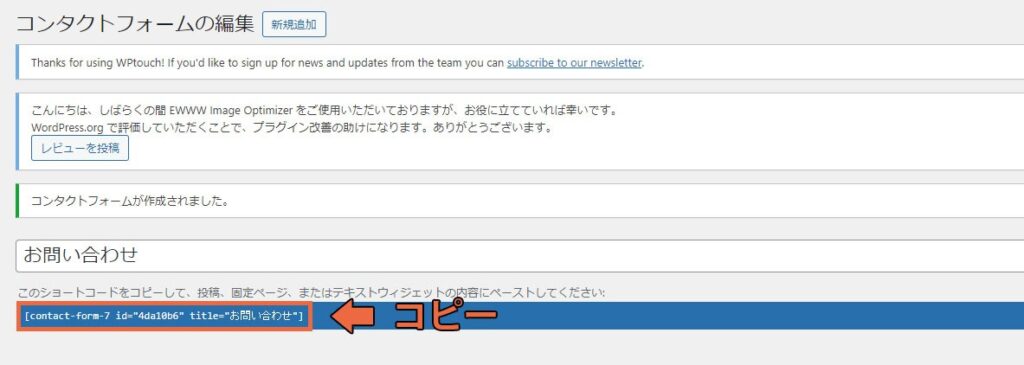
保存が完了したら、画面上部に「コンタクトフォームが作成されました。」と表示されます。

オレンジの枠で囲われた部分は、「お問い合わせフォームを固定ページで作成する」で使用します。
メモ帳やExcelなどにコピーしておきましょう。

次は、「自動返信メール機能の設定」について解説します。
3. 自動返信メール機能の設定
「自動返信メール機能」の設定を行うことで、コンタクトフォームからお問い合わせがあった場合、メールが自動で返信されます。
自動返信メール機能の設定はとても重要です。絶対に忘れないようにしましょう!
それでは、1つずつ丁寧に解説を始めます。

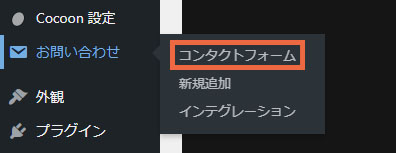
WordPressの管理画面から「お問い合わせ」→「コンタクトフォーム」をクリックします。

選択肢の中から、「コンタクトフォームの新規追加」で作成したコンタクトフォームを選び、「編集」をクリックします。

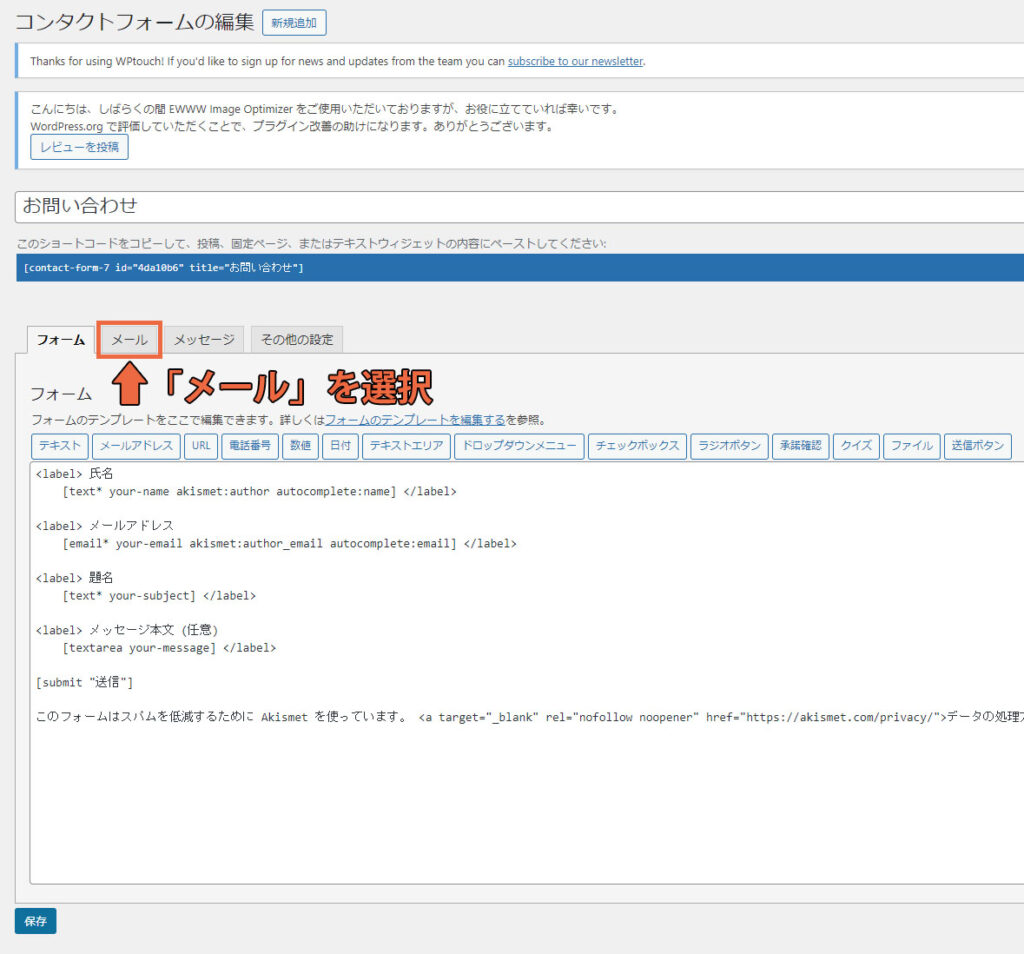
コンタクトフォームの編集画面から「メール」タブを選択します。

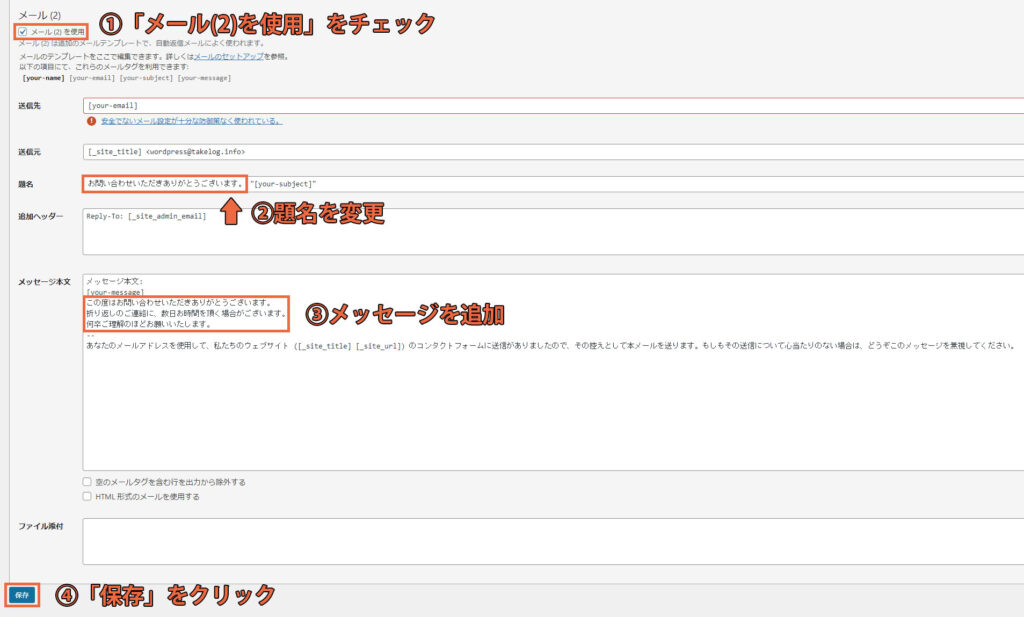
画面を下にスクロールして、以下の操作を順番に行います。
- 「メール(2)を使用」にチェックを入れる
- 「題名」を変更する:
・オレンジの枠で囲われた部分を変更します
・お問い合わせを受け付けたことが分かる文章が適切です - メッセージ本文の「yout-message」の下に文章を追加する:
お問い合わせを受け付けたことが分かるメッセージを丁寧な文章で入力します - 「送信先」「送信元」「追加ヘッダー」「ファイル添付」はデフォルトのままでOK
- 「保存」をクリック
「題名」と「メッセージ本文」の内容が思いつかない方は、以下の例文を参考にしてください。
お問い合わせいただきありがとうございます。
この度はお問い合わせいただきありがとうございます。
折り返しのご連絡に、数日お時間を頂く場合がございます。
何卒ご理解のほどお願いいたします。
これで自動返信メール機能の設定は完了です。

お問い合わせフォームの作成は、次の工程で最後です。
4. お問い合わせフォームを「固定ページ」で作成

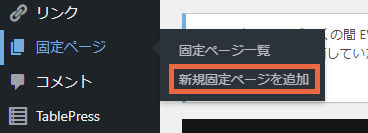
WordPressの管理画面から「固定ページ」→「新規固定ページ追加」をクリックします。

タイトル欄にページタイトルを入力します。
自由に決めることができますが、わかりやすいように「お問い合わせ」と入力しましょう。

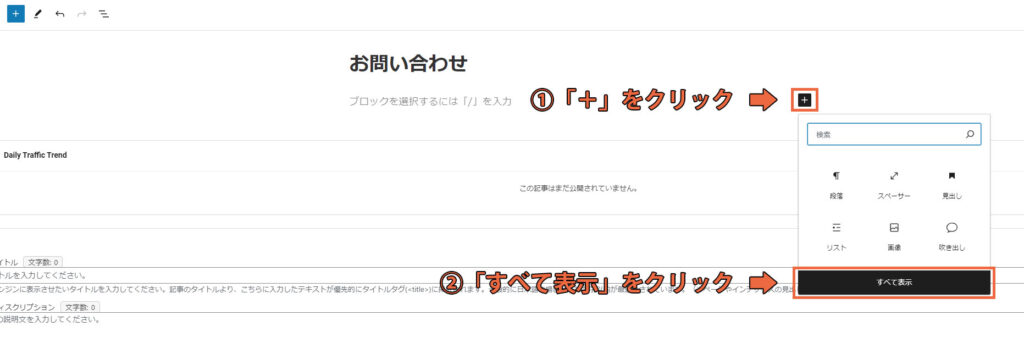
「+」ボタンを選択後、「すべて表示」をクリックしてください。
以下のように、左側に「メニュー」が表示されます。

メニューの中から「ショートコード」をクリックします。
タイトルの下に、コードを入力するボックスが表示されればOKです。

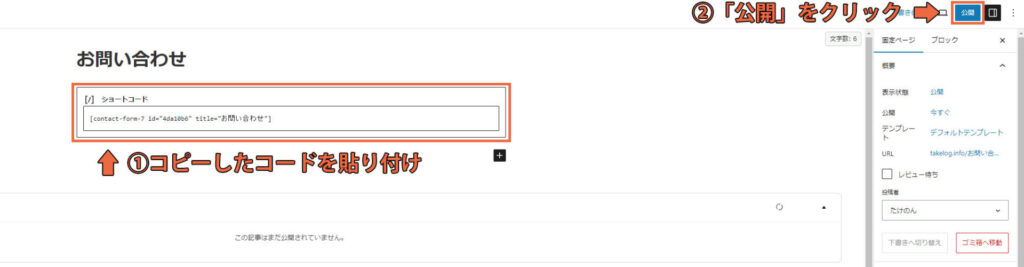
オレンジの枠で囲われた部分に、「コンタクトフォームの新規追加」でコピーしたコードを貼り付けてください。
最後に「公開」をクリックしたら、お問い合わせページの作成は完了です。

次の章では、お問い合わせフォームが存在することをユーザーに知らせるために、お問い合わせフォームの設置方法を解説します。
お問い合わせフォームをブログに設置する方法
作成したお問い合わせページのリンクを、ブログの任意の場所に設置することで、読者がお問い合わせフォームにアクセスできるようになります。
設置場所は、ブログの「メニュー」がおすすめです。
それでは、お問い合わせフォームの設置方法を順番に解説します。

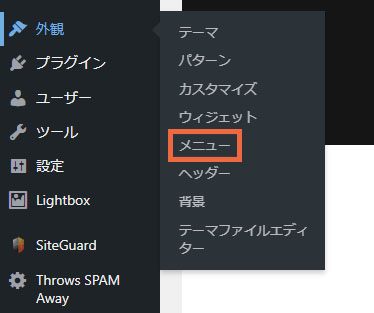
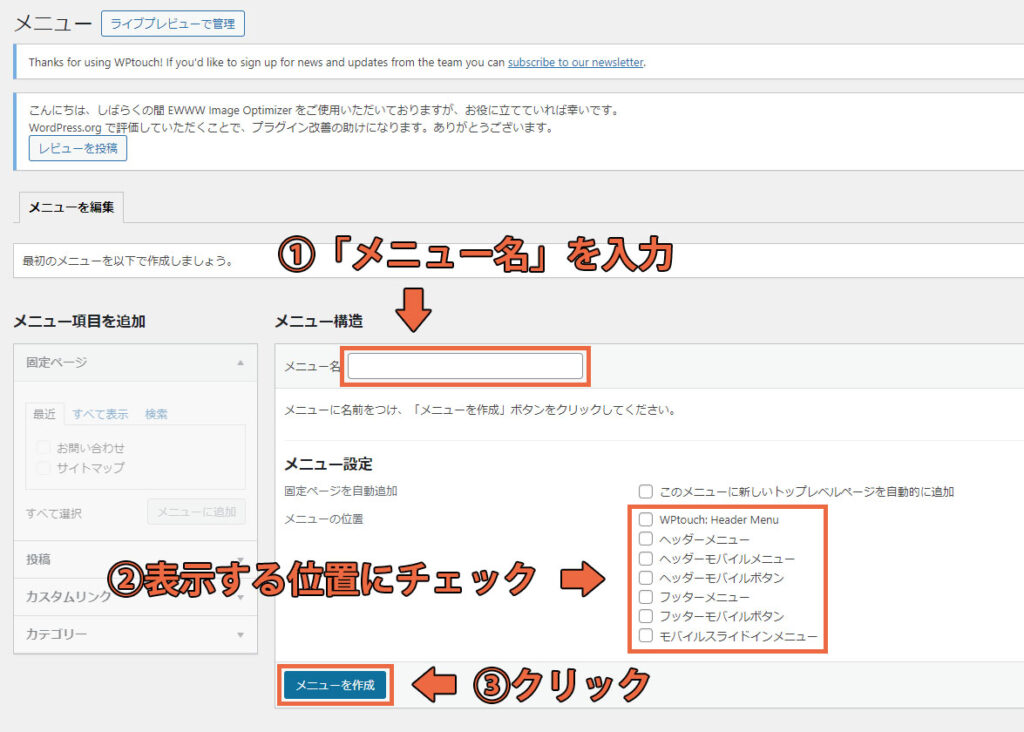
WordPressの管理画面から「外観」→「メニュー」をクリックします。

この画面では、以下の手順で進めてください。
- メニュー名を入力する:ブログには表示されないので、好きな名前を入力してください。
- お問い合わせのリンクを表示させたい位置にチェックを入れる
- 「メニューの作成」をクリックする
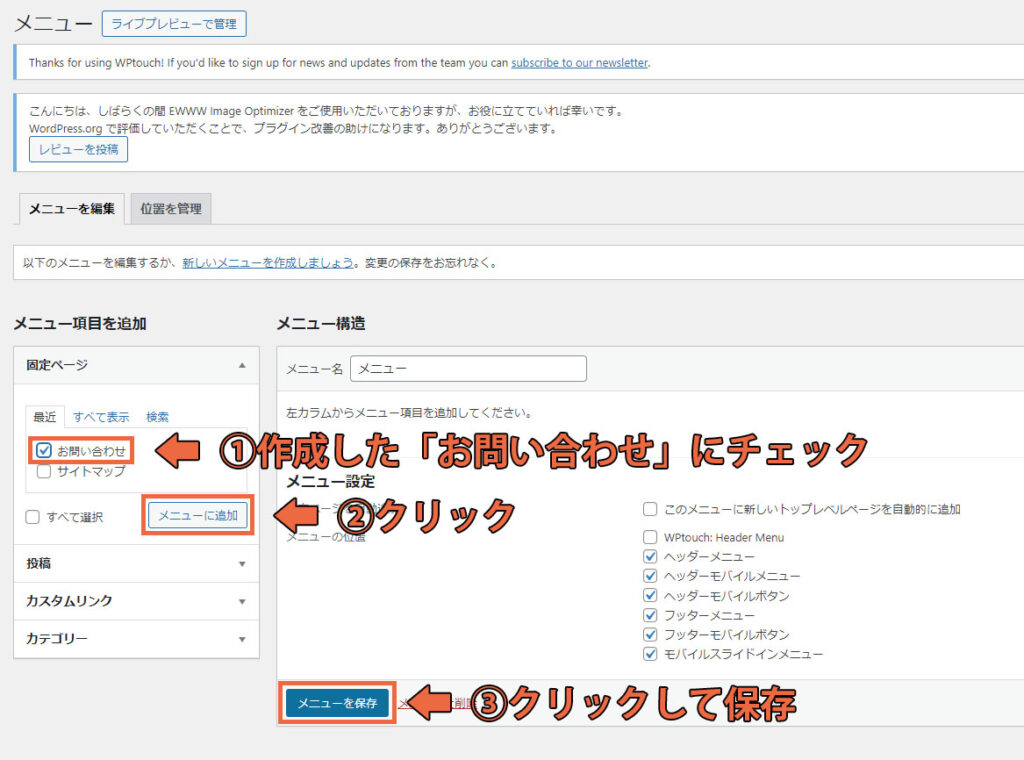
「メニューの作成」を選択したら、左側の「メニュー項目を追加」が操作できるようになります。

「お問い合わせ」にチェックして「メニューに追加」をクリックします。
最後に、「メニューを保存」をクリックします。
指定した位置に「お問い合わせ」と表示されていれば、お問い合わせフォームの設置は完了です。

お問い合わせフォームは設置は終わりましたが、スパム対策として「reCAPTCHA」を設定しましょう!
迷惑メール対策:reCAPTCHAの設定方法
お問い合わせフォームの設置が完了したら、「reCAPTCHA」を設定します。
スパム対策を高度化することが可能なので、しっかり設定しましょう。

まずは、reCAPTCHAのサイトにアクセスして、「使ってみる」をクリックします。
ログイン画面が表示されるので、ご自身の「Googleアカウント」でログインしましょう。

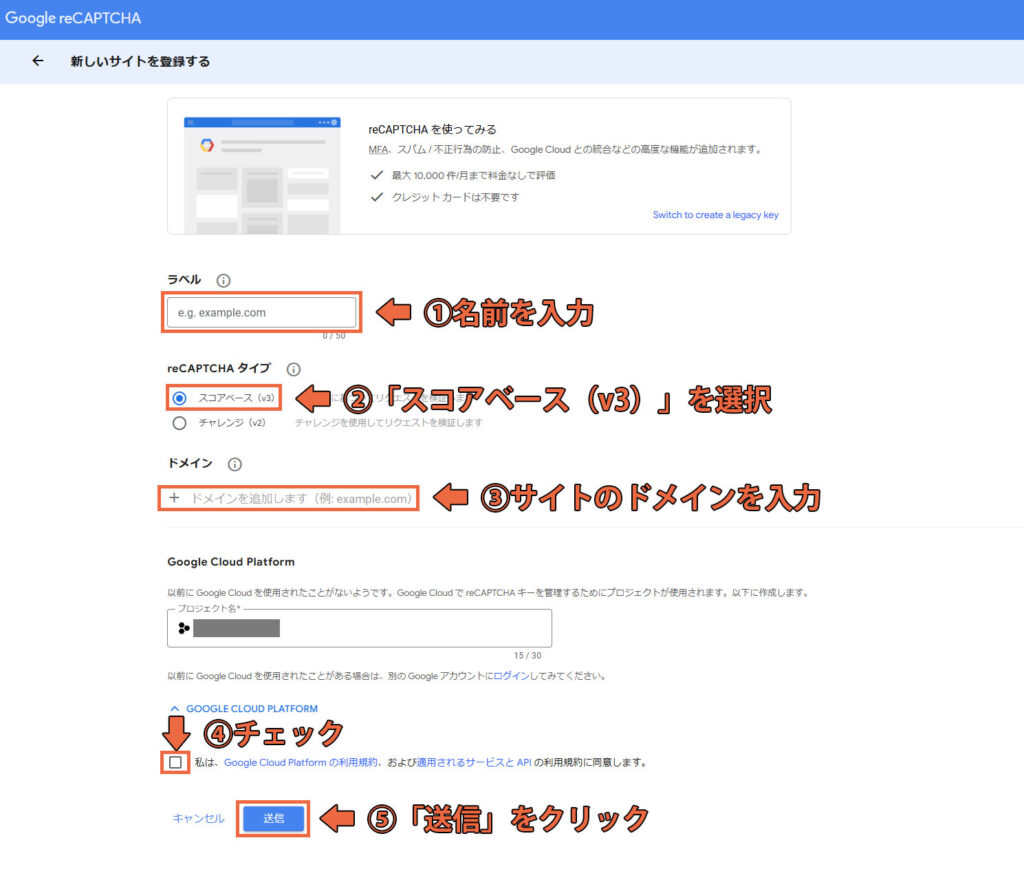
以下の手順で進めてください。
- 「ラベル」に分かりやすい名前を入力する:ブログタイトルがおすすめです。
- reCAPCHAタイプは「スコアベース(v3)」にチェックを付ける
- 「ドメイン」にブログのドメインを入力する:お問い合わせフォームを設置したブログのドメインを入力します。
- 「利用規約に同意する」にチェックを付ける
- 「送信」をクリックする
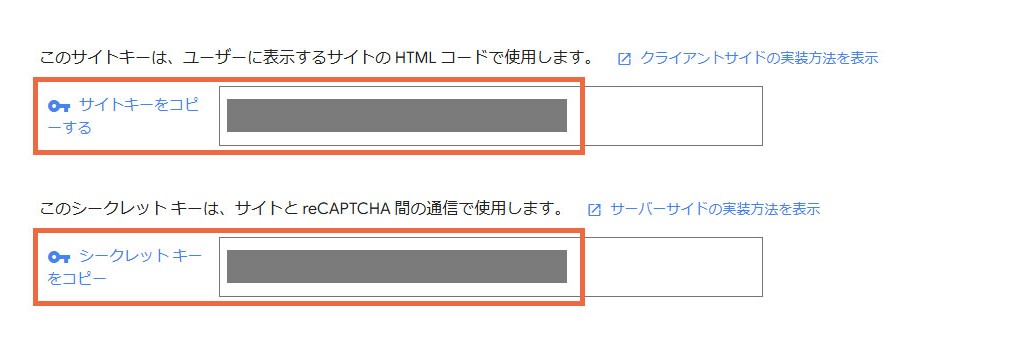
送信が完了したら、「サイトキー」と「シークレットキー」が表示されます。

表示された「サイトキー」と「シークレットキー」をコピーします。
のちほど使用するので、メモ帳やExcelに張り付けておきましょう。

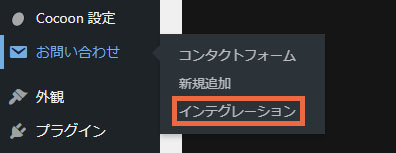
WordPressの管理画面から「お問い合わせ」→「インテグレーション」をクリックします。

「reCAPTCHA」の「インテグレーションのセットアップ」をクリックします。

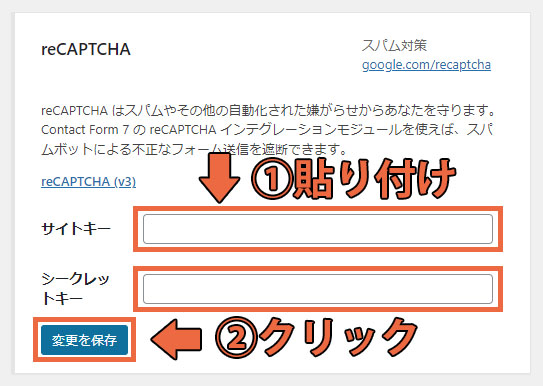
先ほどコピーした「サイトキー」と「シークレットキー」を貼り付けます。
最後に「変更を保存」をクリックしたらreCAPCHAの設定は完了です。

reCAPTCHAの設定は定期的に見直しましょう。常に最新のスパム対策技術を取り入れることが重要です。
まとめ:お問い合わせフォームは必須
「Contact Form 7」を使用したお問い合わせフォームの作成方法を解説しました。
お問い合わせフォームは、プラグインを使用することでブログ初心者でも比較的簡単に作成することができます。
ブログの収益化にも影響を与える可能性があるため、お問い合わせフォームの設置は必須です。
まだ作成できていない方は、今すぐ作成しましょう。
これからブログを始める方は、以下の記事が参考になります。