無料のWordPressテーマなら「Cocoon」がおすすめ!


- 使いやすいWordPressテーマが知りたい
- お金をかけずにテーマを導入したい
- 無料テーマの性能が心配
そんなお悩みを解決していきます。
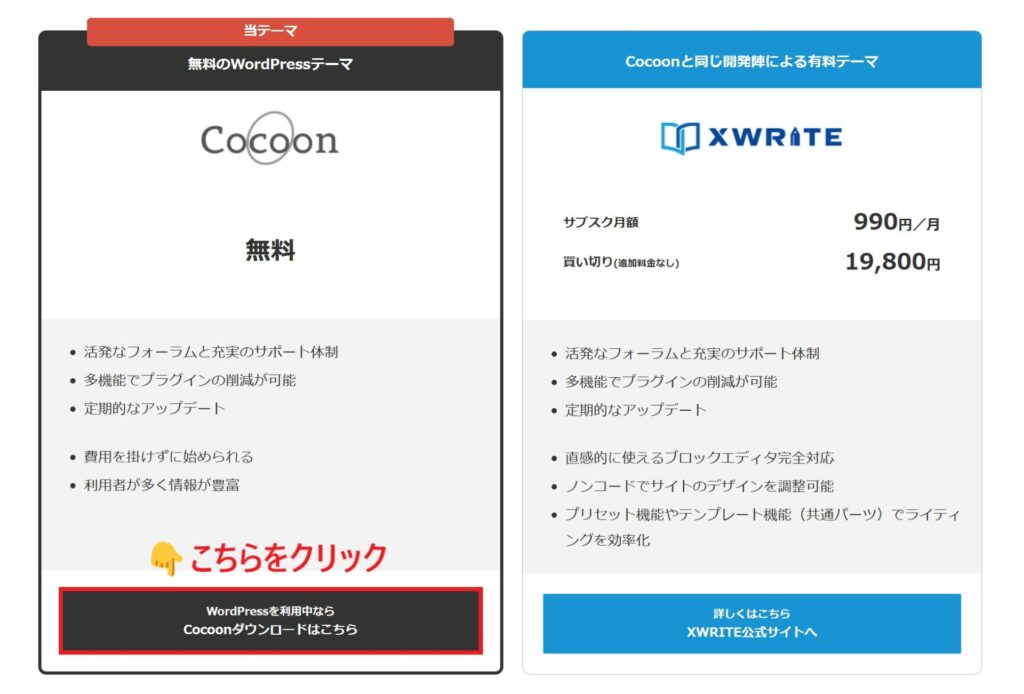
最初に結論をお伝えすると、無料で使えるWordPressテーマなら「Cocoon(コクーン)」がおすすめです!
Cocoonは、「高い操作性」と「豊富な機能」を備えている有能なWordPress(ワードプレス)テーマです。
正直、無料テーマとは思えません。
この記事では、Cocoonの特徴や導入方法をわかりやすく解説します。
テーマ選びに迷っているブログ初心者は、ぜひCocoonを使ってみてください。

それでは、解説を始めます。
ブログ初心者に「Cocoon」がおすすめの理由

ブログ初心者は、「Cocoonを使えば間違いない!」と思ってください。
詳しく解説するので、テーマ選びに失敗したくない方は最後まで見てください。
初心者でも使いやすい
Cocoonは、公式サイトで『繭のように白い、シンプルなテーマを作りたかった』と表現されています。
実際に使った感想としては、「本当に無料でいいの!」と疑ってしまうほどシンプルで使いやすいテーマでした。
私は、以前テーマ選びに失敗した経験があります。
とても使いづらいテーマを選んでしまい、ブログを断念しそうになりました。
それくらいテーマ選びは重要なので、迷っている方はCocoonを使ってみてください。

ブログ初心者は、使いやすいテーマを選ぶのが鉄則です!
無料で利用できるため安心
Cocoonは無料で使えます。
これはブログ初心者にとって、以下のような大きな利点となります。
- 失敗を怖がる必要がない
- ブログをやめてもリスクがない
有料テーマの場合、1万円以上かかる場合もあり、これからブログを続けられるのか分からない方にとっては躊躇してしまう出費です。
Cocoonなら、お金がいらず必要な機能は一通り揃っていて、有料テーマ並みの使いやすさがあります。
WordPressテーマにお金はかけたくないけど、妥協もしたくないときはCocoonがおすすめです。
便利な機能が豊富に備わっている
Cocoonには、ブログの運営を助ける機能が数多く用意されています。
- 吹き出しの作成
- 文字の装飾(サイズ変更、色変えなど)
- 豊富なウィジェット
- 定型文のテンプレート機能
- SNSボタンの設置
記事作成に活用できる機能や、ブログの収益化につながる機能もあります。
機能が多いため、すべて使う必要はありません。
一部の機能を使うだけでも、あなたのブログが劇的に変わります。
完全なレスポンシブに対応している
Cocoonは、「レスポンシブ」に対応しています。
レスポンシブとは、デバイスに合わせてサイトのデザインを最適な状態に表示することです。
レスポンシブ対応が必要な理由として、ブログをパソコンとスマートフォン両方で閲覧している場面を想像してください。
パソコンでは、きちんとブログが表示されているのに、スマートフォンではデザインが崩れていたら違和感を感じませんか?
小さな違和感でも、読者が離れてしまう原因になります。
Cocoonを使うと、デバイスを問わず、きれいにブログを表示させることができます。

レスポンシブ対応のテーマは、ブログ運営に必須です。
情報が手に入りやすい
「情報が入手しやすい」という点は、ブログ初心者にとって最も必要な要素といえます。
なぜなら、ブログを始めると機能面やトラブル対応など、調べることが山のように出てくるからです。
そのときに、情報がなかったり探しても出てこないと、先に進むことができません。
その点、Cocoonは利用者が多いため、わからないこともインターネットで調べれば、比較的容易に情報を得られる可能性が高いです。
以上のことから、ブログ初心者は「Cocoon」がおすすめです。
Cocoonの導入方法をわかりやすく解説
これから、Cocoonの導入方法を画像付きでわかりやすく解説していきます。
手順通りに進めると、「10分」でCocoonを使用できるようになります。
初心者でも簡単に導入できるので、最後まで進めていきましょう。
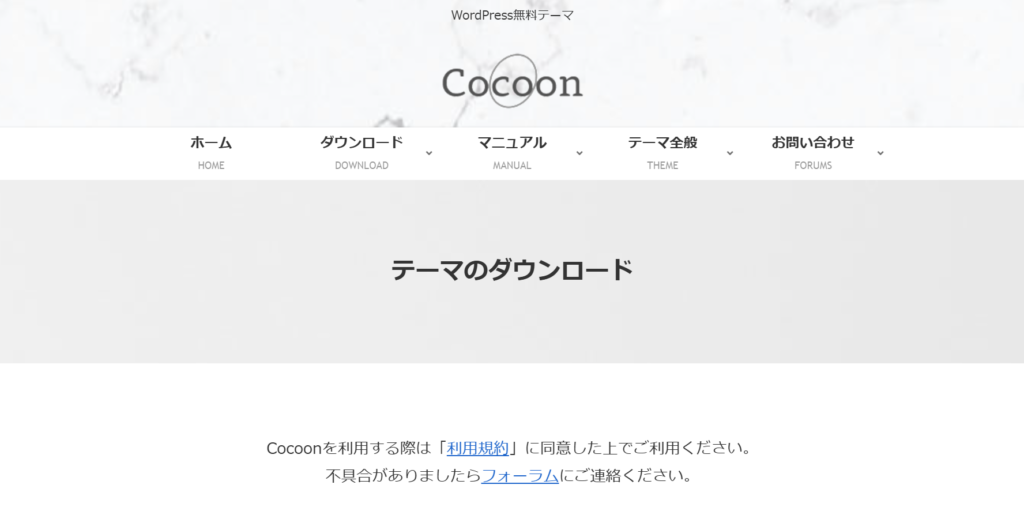
1. ダウンロードページにアクセス

まずは、「Cocoonのダウンロードページ」を表示します。
以下のボタンからアクセスしてください。
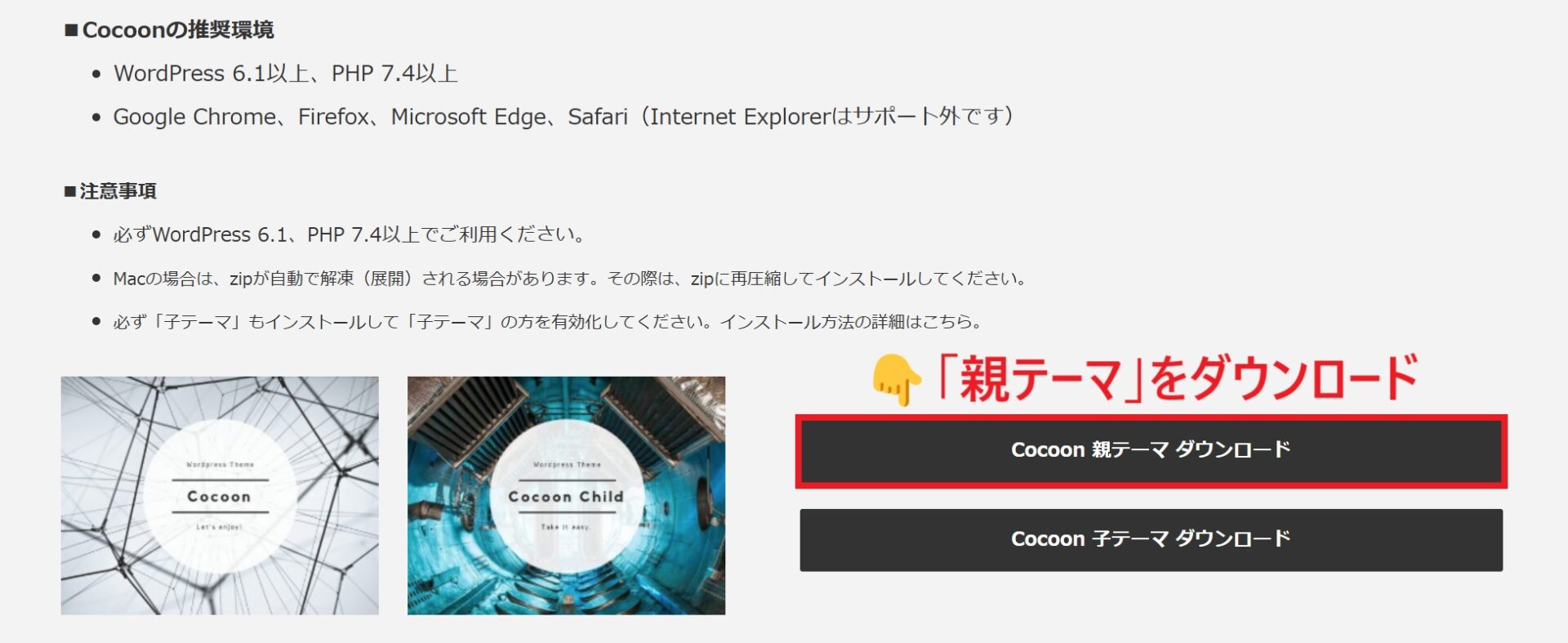
2.「親テーマ」をダウンロード

ダウンロードページを下にスクロールして「Cocoon 親テーマ ダウンロード」をクリックします。
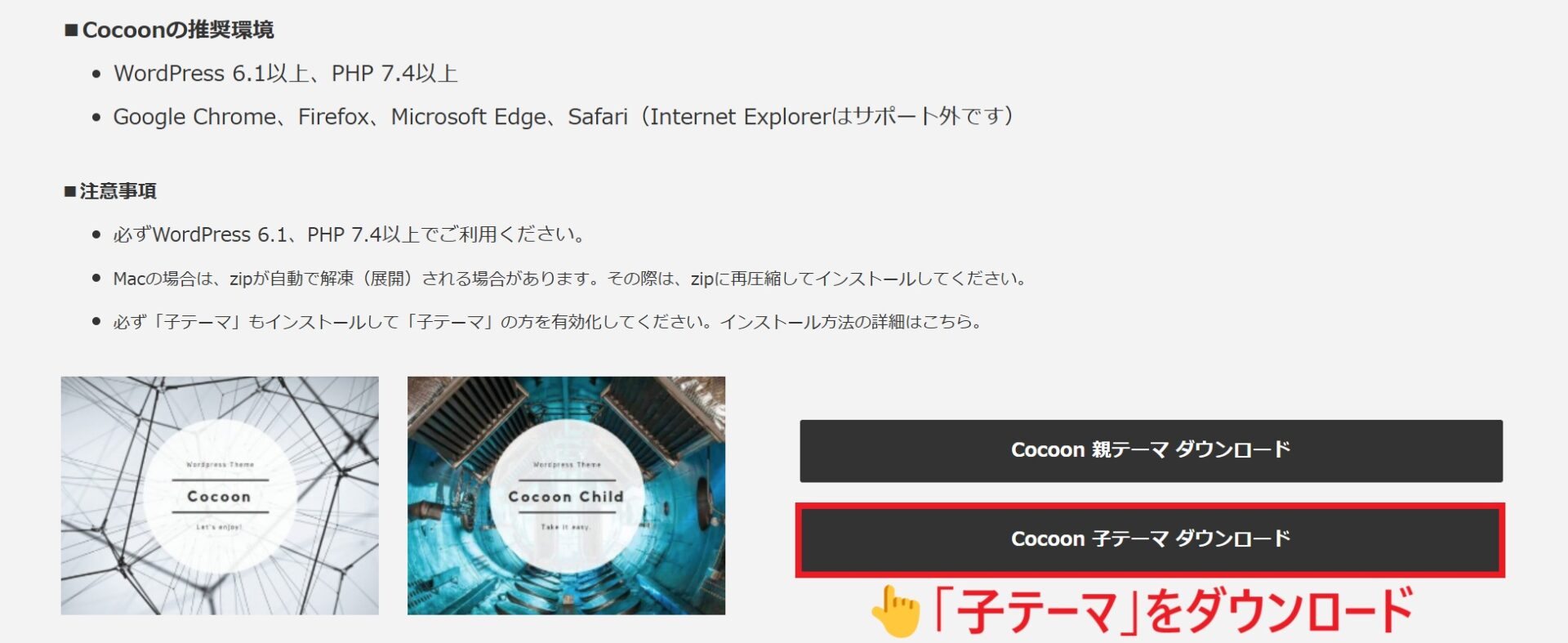
3.「子テーマ」をダウンロード

次に、「子テーマ」をダウンロードしていきます。
「Cocoon 子テーマ ダウンロード」をクリックしましょう。
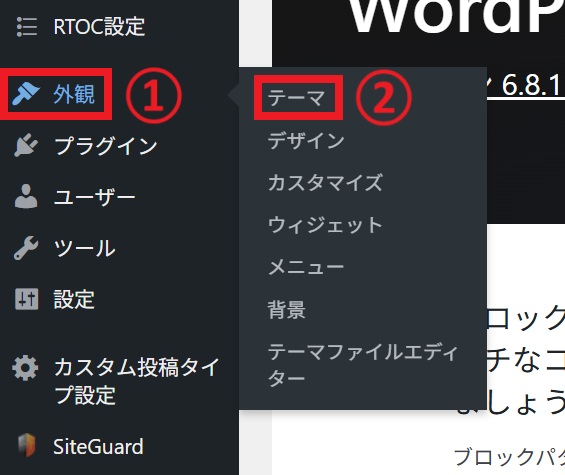
4.「外観」から「テーマ」を選択

WordPress管理画面の、「外観」から「テーマ」をクリックします。
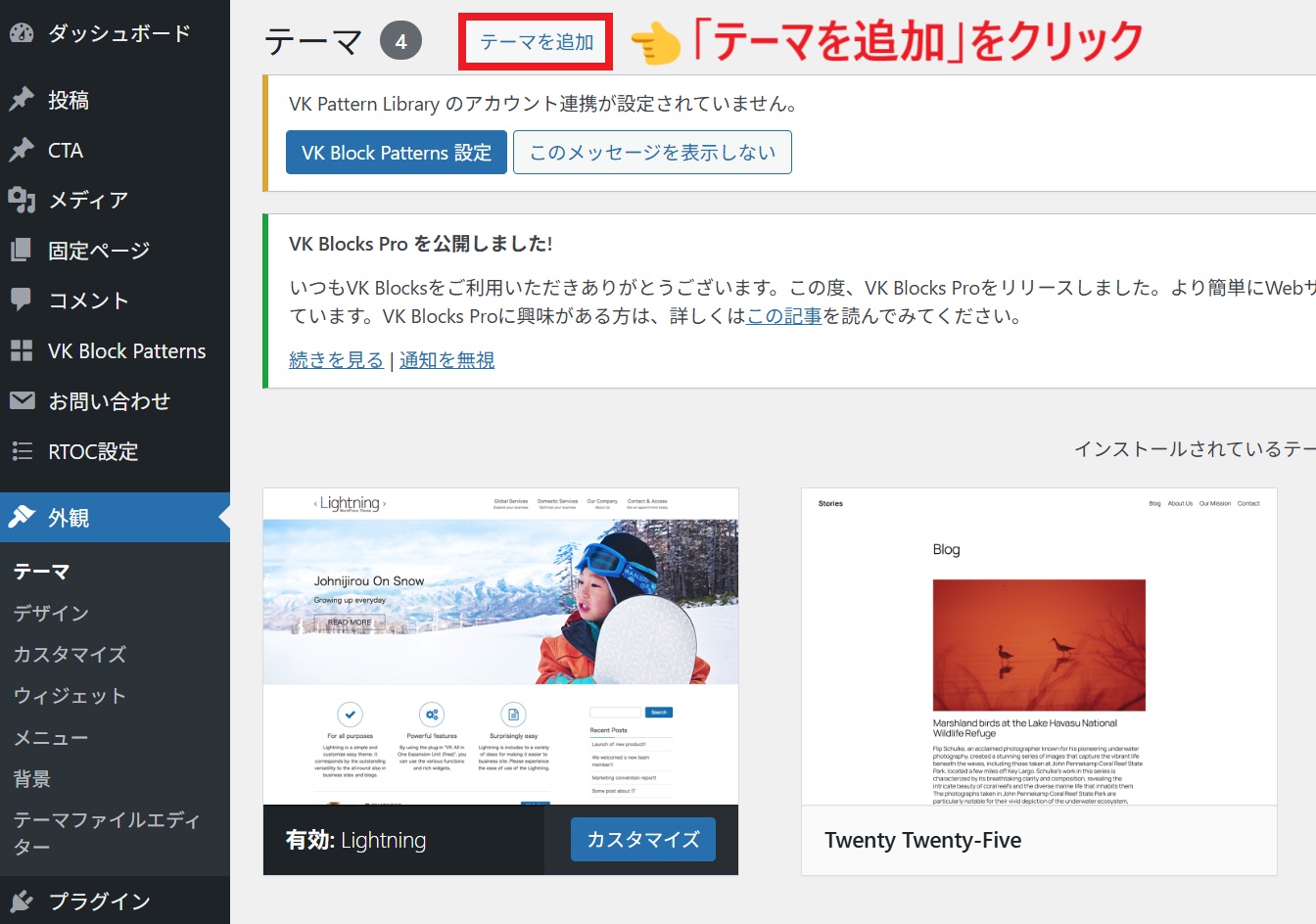
5.「新しいテーマを追加」を選択

画面上部にある「テーマを追加」をクリックします。
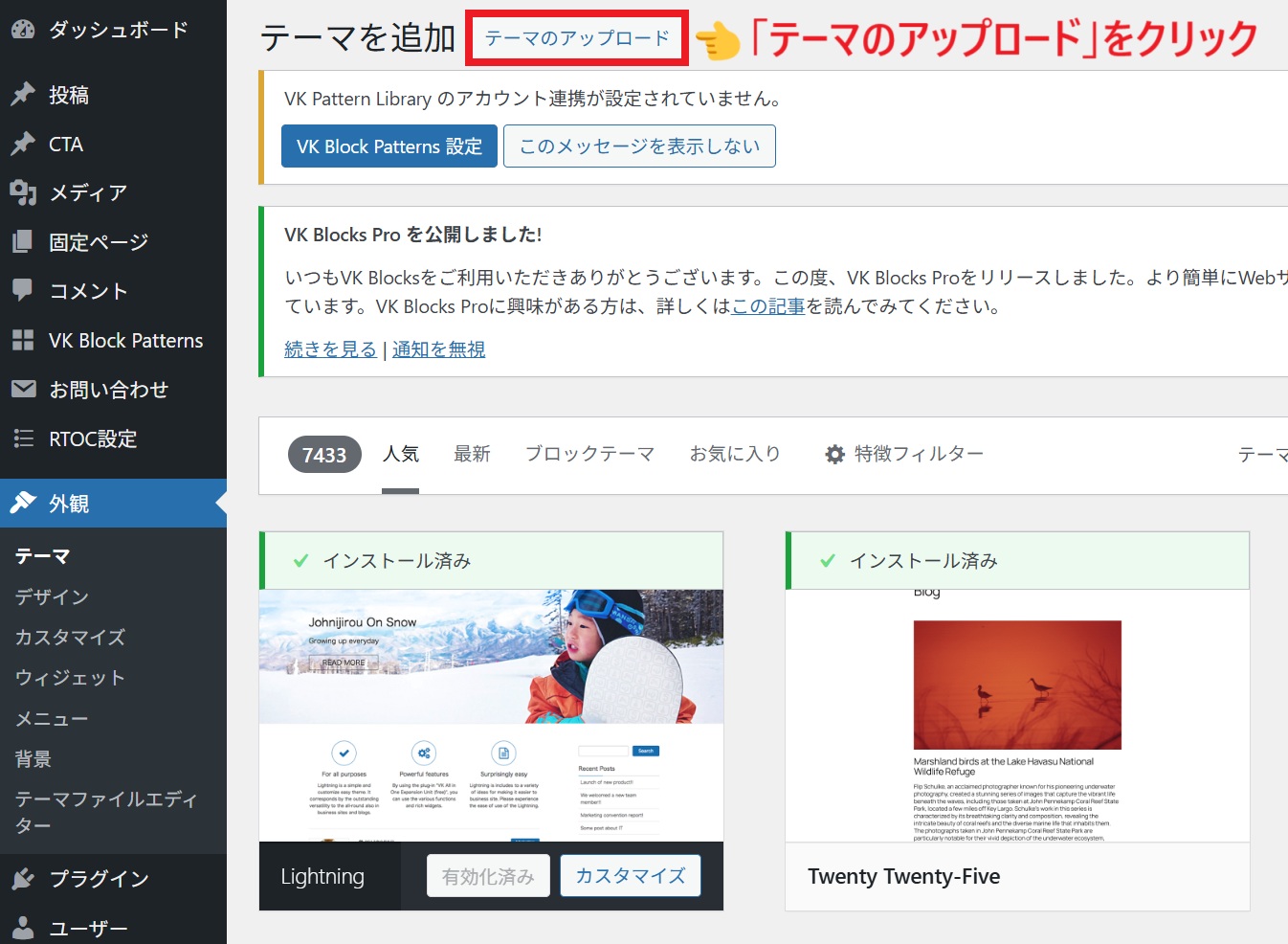
6.「テーマのアップロード」をクリック

画面上部にある「テーマのアップロード」をクリックします。
7.「親テーマ」をインストール

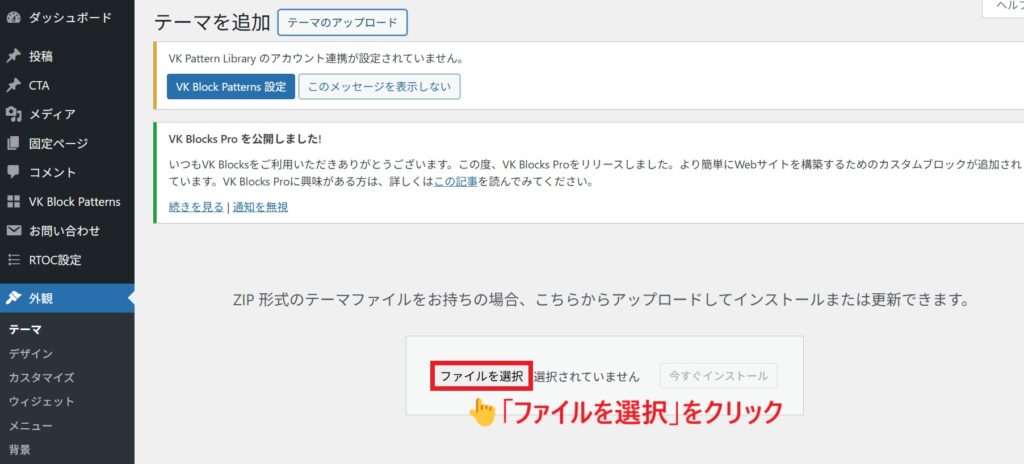
まずは、「親テーマ」をインストールします。
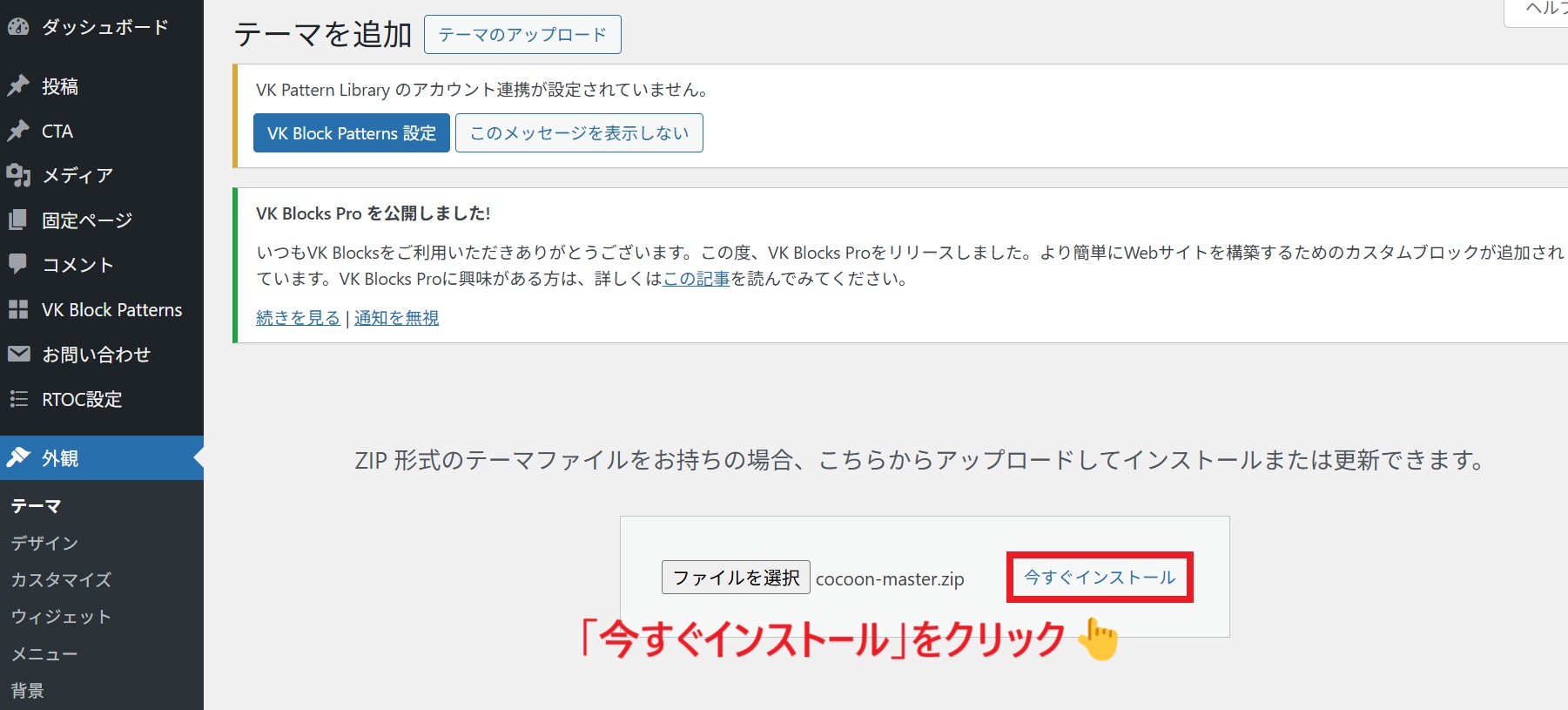
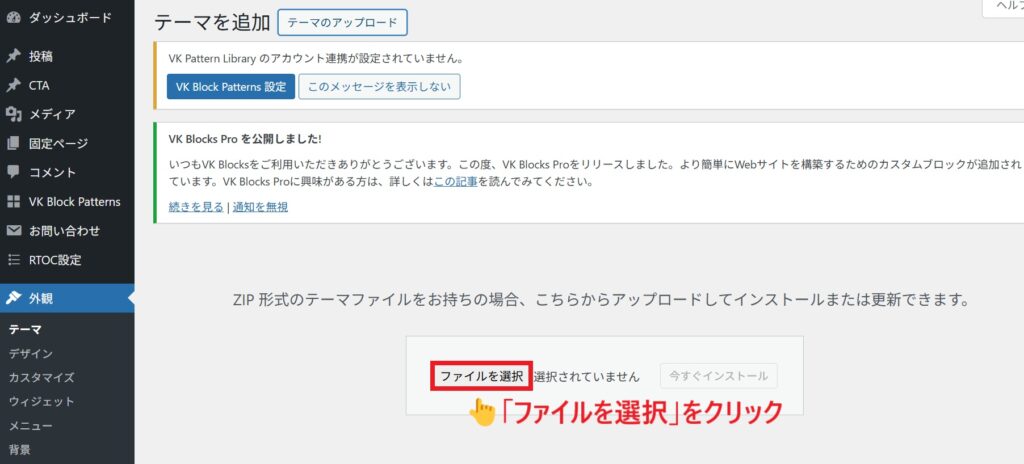
「ファイルを選択」をクリックして、先ほどダウンロードした「親ファイル(cocoon-master.zip)」を選択します。

ファイルを選択後、「今すぐインストール」をクリックします。

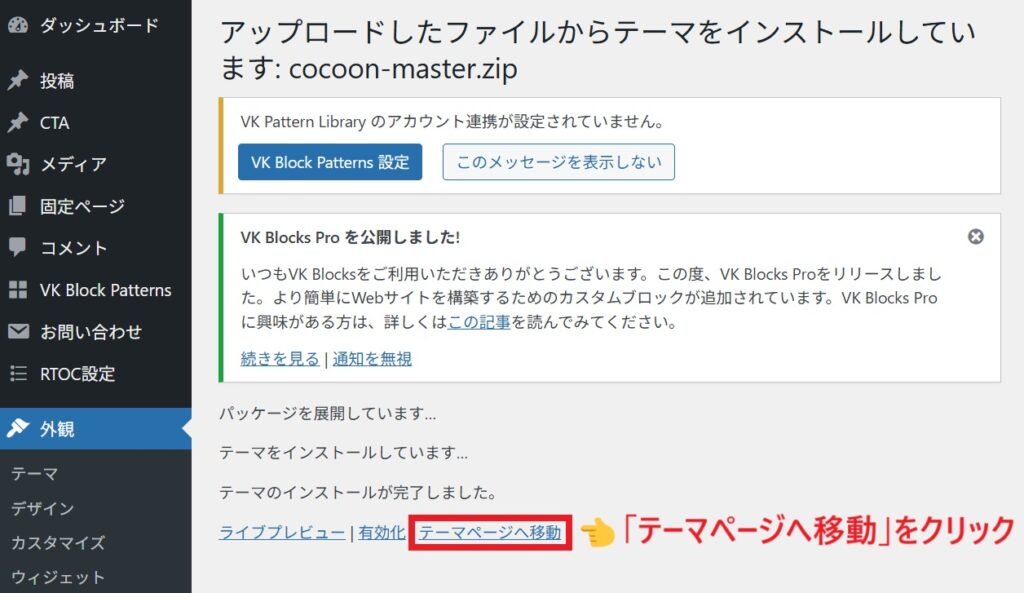
親テーマのインストールが終わったら、「テーマページへ移動」をクリックしてください。
8.「子テーマ」をインストール

次に、「子テーマ」をインストールします。
「ファイルを選択」をクリックして、先ほどダウンロードした「子ファイル(cocoon-child-master.zip)」を選択します。

ファイルを選択後、「今すぐインストール」をクリックします。

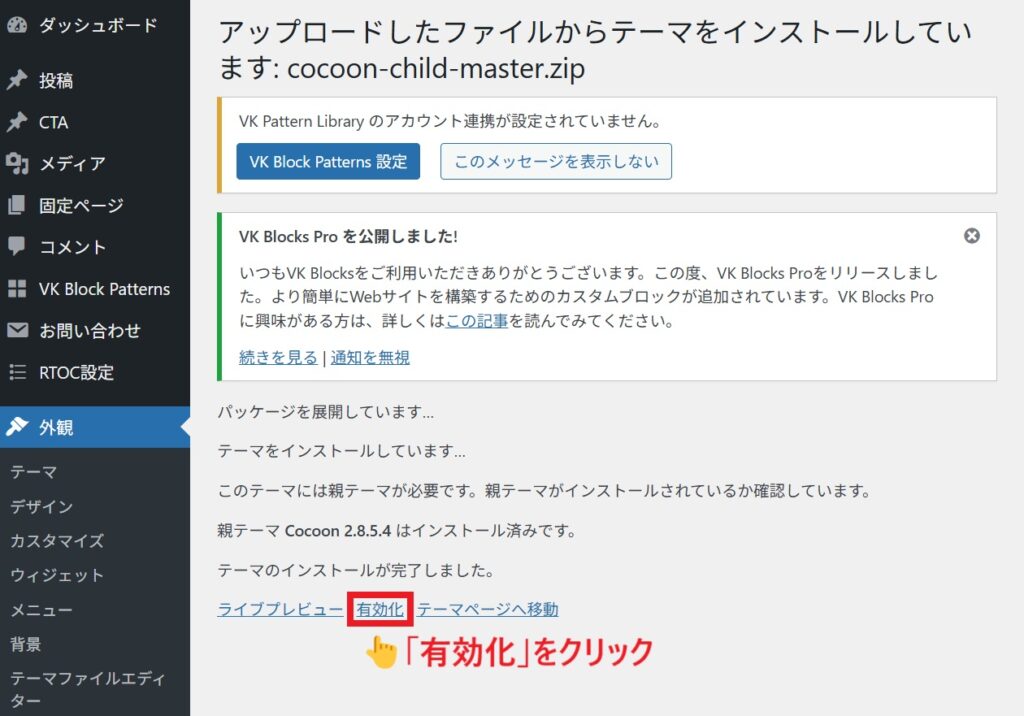
子テーマのインストールが終わったら、「有効化」をクリックしてください。
これで、Cocoonの導入は完了です。

うまく導入できていれば、あなたのサイトがCocoonのデザインに変わっているはずです。
まとめ:Cocoonでブログを始めよう
ブログ初心者には「Cocoon」が最適です。
無料で使いやすく、必要な機能が揃っているため、安心してブログを始められます。
- Cocoonは無料で使える
- 高性能で豊富な機能が搭載されている
- 利用者が多いため情報収集がしやすい
さっそくCocoonをダウンロードして、ブログ運営を始めましょう。
WordPressテーマについて詳しく知りたい方は、以下の記事が参考になります。

これで終わりです。
最後まで読んでいただき、ありがとうございました。