アイキャッチ画像生成機能の使い方を解説【JIN・JIN:Rユーザー向けの超便利機能】


- おしゃれなアイキャッチ画像が作れない
- アイキャッチ画像の作成に時間がかかって大変
- 画像の編集がうまくできない
そんなお悩みを解決するために、WordPressテーマの「JIN」と「JIN:R」ユーザーが利用できる「アイキャッチ画像生成機能」を紹介します。
ブログ初心者にとって、アイキャッチ画像の作成は難しいため悩む方が多いです。
僕もブログを始めた当初は、独学でデザインしましたがうまく作れませんでした。
この記事では、そんなお悩みを簡単に解決できる「アイキャッチ画像生成機能」の使い方を詳しく解説します。
記事を最後まで読んでもらえれば、「アイキャッチ画像が作れない」という悩みがなくなりますよ。
アイキャッチ画像生成機能とは
WordPressの記事タイトルから、アイキャッチ画像を自動で作成できる超便利な機能です。
WordPressテーマの「JIN」か「JIN:R」を導入していれば無料で使えますよ。
アイキャッチ画像生成機能には
- アイキャッチ画像をワンクリックで瞬時に作成できる
- 背景画像は自分で用意した画像を使うことができる
- アイキャッチ画像にプロフィール画像を設置できる
このような特徴があります。
画像編集ツールや、特別なスキルは必要ありません。
記事の執筆に集中したいブログ初心者には、ぜひ活用してほしい機能です。

それでは、アイキャッチ画像の自動生成方法を紹介していきます。
アイキャッチ画像の自動生成方法
アイキャッチ画像の生成手順はとても簡単です。
まずは、WordPressの記事執筆画面を開きましょう。

画像を生成する前に、記事のタイトルを入力します。
タイトルがない場合、生成されたアイキャッチ画像に「記事タイトルがありません」と表示されるので必ず入力してください。

画面右側のサイドーバーにある「アイキャッチ画像を自動生成」をクリックします。
しばらく待てば、アイキャッチ画像の生成は完了です。

このような、シンプルなアイキャッチ画像が完成します。

アイキャッチ画像をもっとおしゃれにしたい場合は、次のカスタマイズ方法に進みましょう!
アイキャッチ画像のカスタマイズ方法
アイキャッチ画像のカスタマイズ方法を画像付きで詳しく解説します。
まずは、WordPressの管理画面を表示してください。

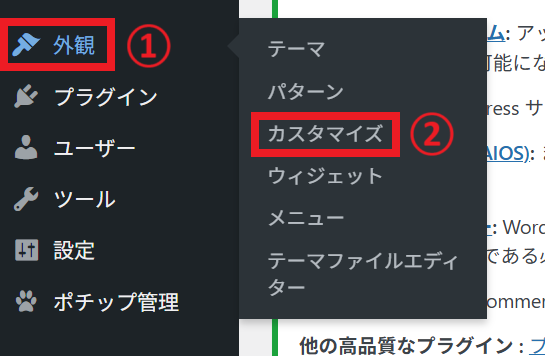
WordPressの管理画面から「外観」→「カスタマイズ」をクリックします。

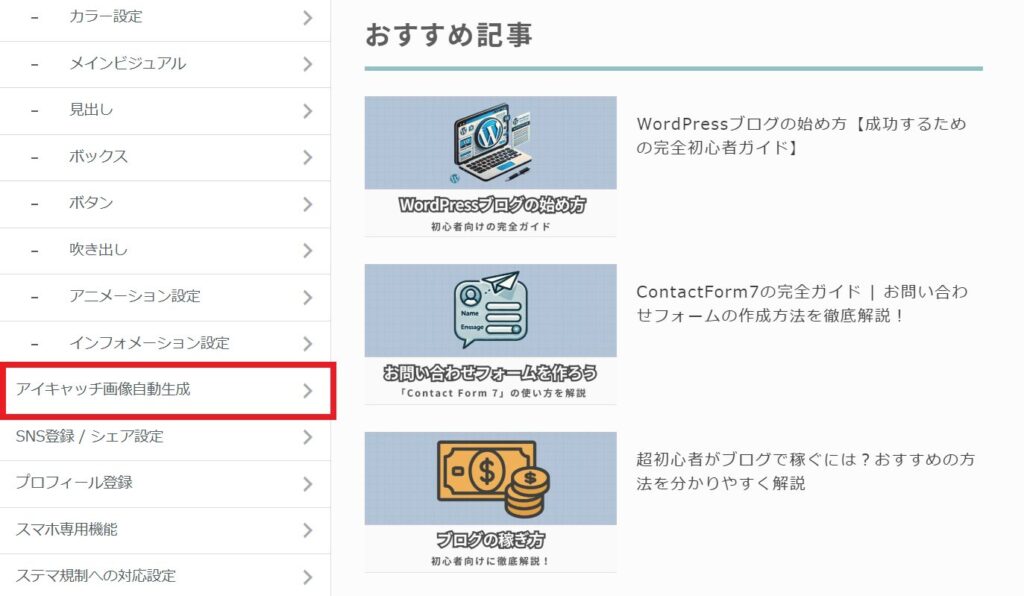
左側のメニューバーから「アイキャッチ画像自動生成」をクリックします。
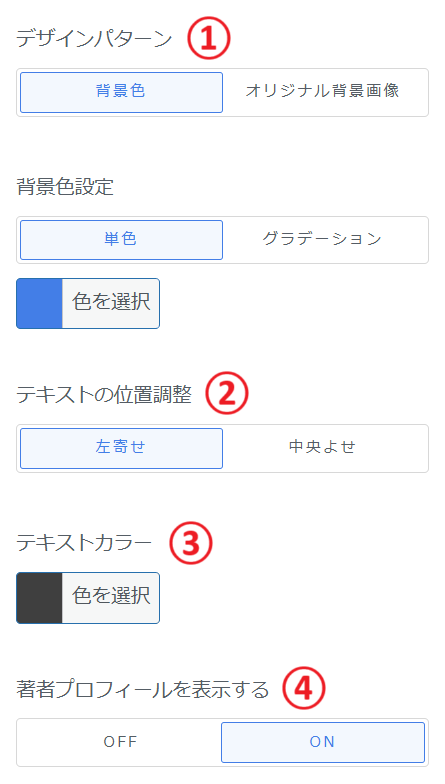
これで、以下のようなカスタマイズ画面が表示されました。

アイキャッチ画像のカスタマイズは
この手順で進めていきます。
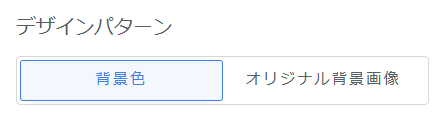
1. デザインパターン

アイキャッチ画像の背景デザインは、以下の2パターンから選択できます。
- 背景色:アイキャッチ画像の枠を選択した色に変更する
- オリジナル背景画像:アイキャッチ画像の背景を自分で用意した画像に変更する
アイキャッチ画像に個性を求める方は、「オリジナル背景画像」がおすすめですよ。
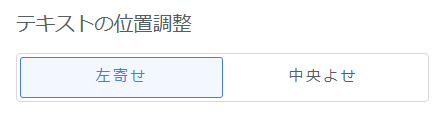
2. テキストの位置調整

アイキャッチ画像のテキストは、配置を調整することができます。
「左寄せ」と「中央よせ」からお好みで選択してください。
3. テキストカラー

アイキャッチ画像の文字色を選択します。
基本的に、「黒に近い色」が見やすくておすすめですよ。
4. 著者プロフィールを表示する

アイキャッチ画像の左下に、プロフィール画像を自動で表示させることができます。
お好みで「表示させたい(ON)」、「表示させたくない(OFF)」を選択しましょう。

プロフィール画像は、「左下」にしか表示できないので注意してくださいね。
これで、アイキャッチ画像のカスタマイズは完了です。
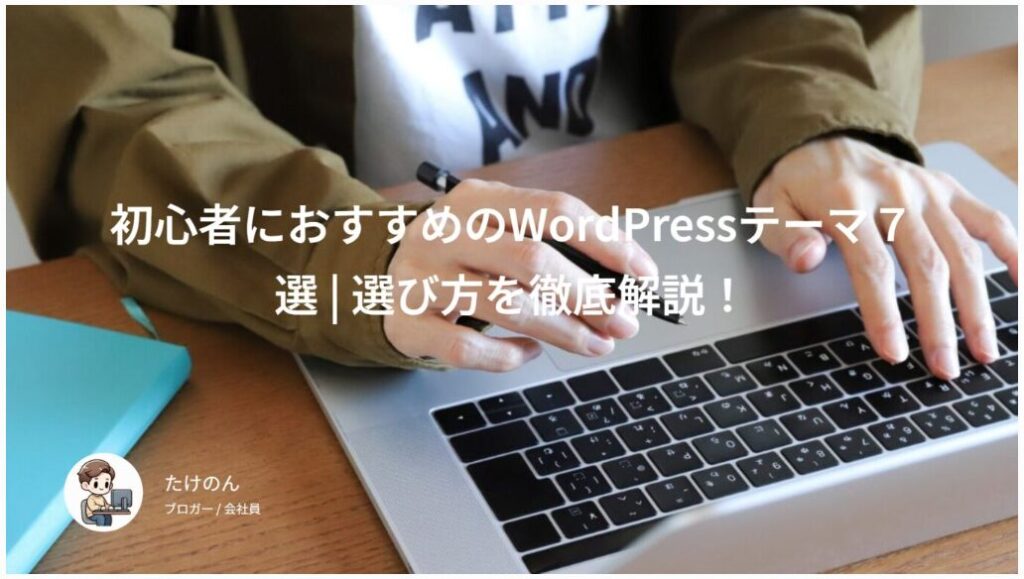
実際にやってみると

- デザインパターン:オリジナル背景画像(フリー素材を使用)
- テキストの位置調整:中央寄せ
- テキストカラー:「白」を選択
- 著者プロフィールを表示する:「ON」を選択
こんな感じのアイキャッチ画像が完成します。
おしゃれなアイキャッチ画像を短時間で作りたい方は、ぜひ「アイキャッチ画像生成機能」を試してみてください。
まとめ:アイキャッチ画像を簡単に作ろう
今回は、アイキャッチ画像生成機能について解説しました。
ブログ初心者は、アイキャッチ画像が思ったように作れないため、記事の執筆時間を減らしてしまうことが良くあります。
そこで、アイキャッチ画像生成機能を積極的に活用してみてください。
これまで苦労していた画像の作成が短時間で終わりますよ。
アイキャッチ画像生成機能は、「JIN」か「JIN:R」を導入している方が利用できます。
以下の記事を参考に、WordPressテーマを導入していきましょう。

これで終わりです。
最後まで読んでいただき、ありがとうございました。