【画像最適化ツール】Optimizillaの使い方を画像付きで徹底解説


- サイトの表示速度が遅くて読者の離脱率が高い
- 画像のサイズが大きくてアップロードに時間がかかる
- 画質を落とさずに画像を軽量化する方法がわからない
そんなお悩みを解決するために、画像最適化ツール「Optimizilla」を紹介します。
Optimizillaは、画像の画質を保ったままファイルサイズを最小限に圧縮できる無料ツールです。
この記事では、Optimizillaを使った画像の最適化方法をわかりやすく解説していきます。
サイトの表示速度を改善したい方にとって最適なツールなので、記事を見ながら実践してみてください。
Optimizillaとは?画像最適化に必須のツール

Optimizillaは、画質を保ったまま最小まで画像を圧縮できるオンラインイメージ最適化ツールです。
- 無料で利用できる
- インストールがいらない
- 画像を20枚まで同時に圧縮可能
- 画像の圧縮サイズを自由に調整できる
画像をアップロードするだけで自動で圧縮してくれるので、操作はとても簡単です。
「画像の圧縮って難しそう」と思っている方も、その認識が誤りだと分かりますよ。
さらに、「JPEG」「PNG」「GIF」など定番のファイル形式に対応しているので、ブログに掲載する画像も問題なく圧縮できます。
高画質のまま画像のファイルサイズを軽くしたい方に「Optimizilla」は最適です。

それでは、Optimizillaの使い方を画像付きで解説していきます。
Optimizillaの使い方
「Optimizilla」を使った画像の圧縮方法を画像付きで解説していきます。
- Optimizillaにアクセス
- 画像をアップロード
- 圧縮レベルの調整
- 画像のダウンロード
画像の圧縮が終わるまで3分もかかりません。
まずはOptimizillaにアクセスしていきましょう。

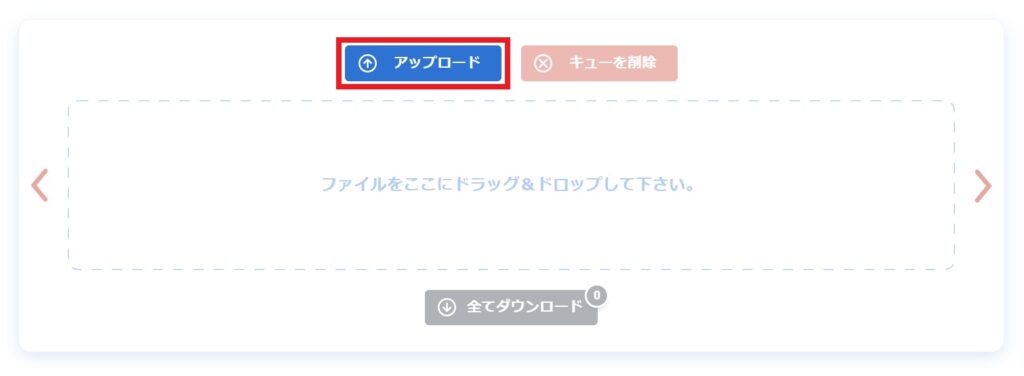
「アップロード」をクリックして圧縮する画像を選びます。
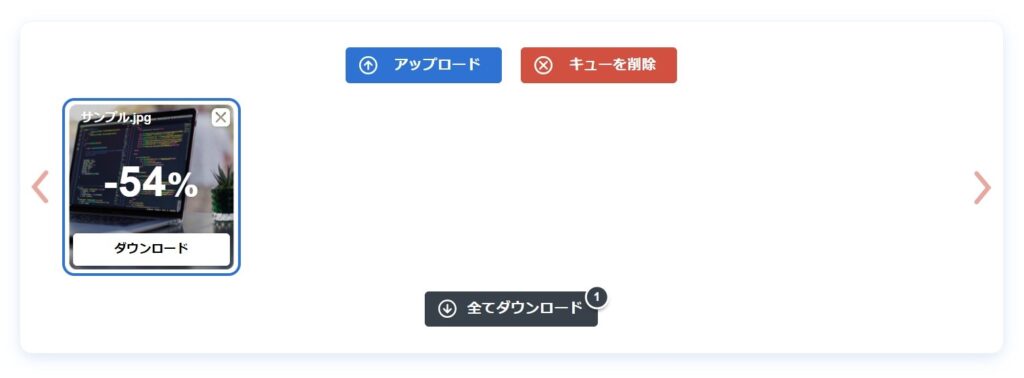
画像がアップロードされると自動で圧縮が始まります。

上の画像のように表示されれば、問題なく画像が圧縮できています。
次の工程は
- このまま画像をダウンロードする:STEP3に進む
- 画像の圧縮レベルを変更する:圧縮レベルの調整方法に進む
- 画像を選びなおす:「キューを削除」か圧縮済み画像の「×」をクリック
この3つのパターンから選択してください。

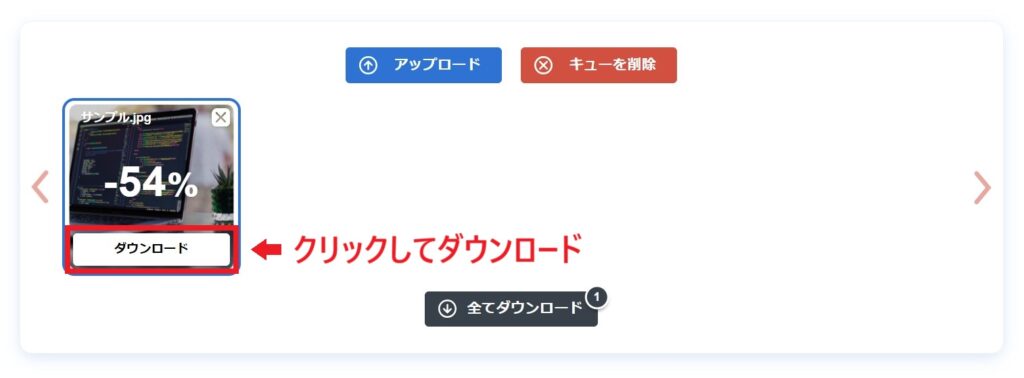
「ダウンロード」をクリックして、圧縮された画像をファイルに保存します。
これで画像の圧縮は完了です。

複数の画像を一括でダウンロードしたいときは「全てダウンロード」をクリックしましょう。
画像の圧縮レベルを調整する方法
Optimizillaは、画像の圧縮レベルを超簡単に調整できます。
- 「クオリティ」のサイドバーを調整
- 「適用」をクリック
- 画像をダウンロード
画像をダウンロードする前に、手動でサクッと調整していきましょう。

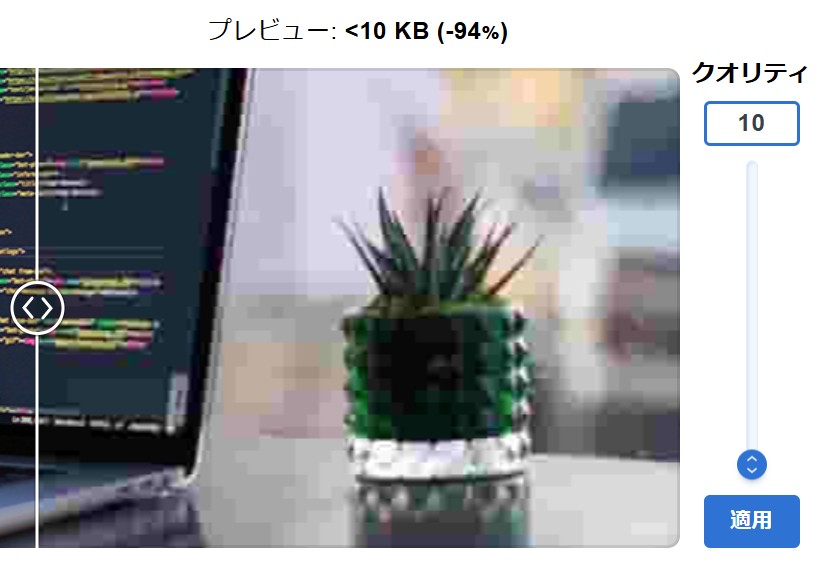
「クオリティ」のサイドバーを上下にスライドさせることで、圧縮レベルを自由に調整することができます。

Optimizillaは、画質を保ったまま圧縮できるといっても限度はあります。
「クオリティ」を下げることでファイルサイズは軽くなりますが、画像は劣化していくので注意してください。
圧縮レベルを調整するときは、圧縮後の「KB」や「%」だけでなく画質も確認しながらサイドバーを操作しましょう。

サイドバーの下にある「適用」ボタンをクリックします。

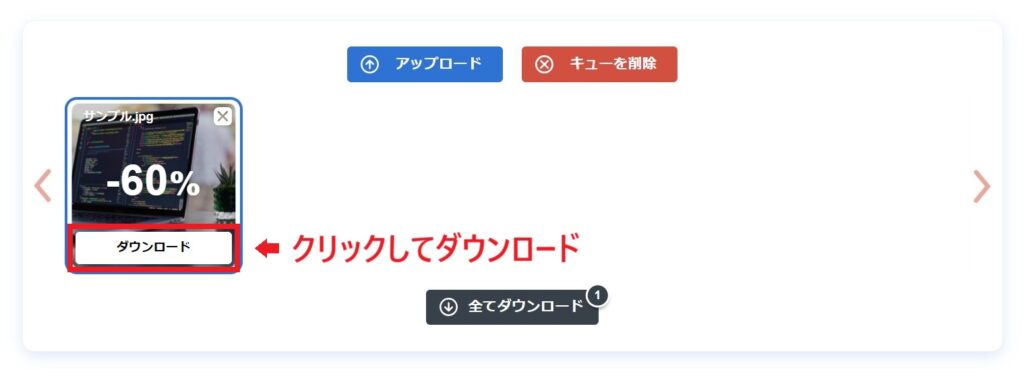
最後に、圧縮レベルを調整した画像の「ダウンロード」をクリックして保存します。
これで圧縮レベルの調整は完了です。
まとめ:Optimizillaで画像を最適化しよう
今回は、Optimizillaを使った画像の圧縮方法を紹介しました。
Optimizillaは、画像をアップロードするだけで最適化できる便利なツールです。
難しい操作は必要ないので、ぜひ一度使ってみてください。
これで終わりです。
最後まで読んでいただき、ありがとうございました。