【画像圧縮プラグイン】TinyPNG – JPEG, PNG & WebP image compressionの使い方


- 画像が重くてブログの表示速度が遅い
- 画像のサイズが大きすぎて容量がいっぱいになる
- 画像を1枚ずつ圧縮して保存するのは大変
そんなお悩みは、「TinyPNG – JPEG, PNG & WebP image compression」というプラグインで解決します。
ブログの表示速度を改善するためには、適切に画像を圧縮することが重要です。
画像圧縮ツールを活用する方も多いですが、プラグインを使うと手間をかけずに画像を最適化できますよ。
この記事では、無料の画像圧縮プラグイン「TinyPNG – JPEG, PNG & WebP image compression」のインストール手順から過去にアップロードした画像の圧縮方法まで詳しく解説します。
最後までじっくり読んで実践していきましょう。
TinyPNG – JPEG, PNG & WebP image compressionとは
「TinyPNG – JPEG, PNG & WebP image compression」は、ブログに画像をアップロードするだけで圧縮が完了するプラグインです。
プラグインを導入すると
- 画像の自動圧縮機能:ブログに画像をアップロードすると自動で圧縮される
- 過去画像の一括圧縮:アップロード済みの画像を一括で圧縮できる
こんなことができます。
TinyPNG(ブラウザ版)のように、圧縮した画像を保存してブログにアップロードする操作がいらないので手間がかかりません。
画質を保ちながら、手軽に画像のファイルサイズを削減したい方におすすめですよ。

APIキーを取得すると、月に500枚まで無料で圧縮できます。
設定方法は、このあと紹介します!
TinyPNG(ブラウザ版)とTinyPNG – JPEG, PNG & WebP image compression(プラグイン版)の違い
TinyPNG(ブラウザ版)とTinyPNG – JPEG, PNG & WebP image compression(プラグイン版)の大きな違いは以下の2つです。
それぞれの特徴を理解して、自分に合ったツールを使いましょう。
画像の圧縮方法の比較
ブラウザ版とプラグイン版の画像の圧縮方法は以下のような違いがあります。
- TinyPNG公式サイトに画像をアップロードする
- 自動で画像が圧縮される
- 圧縮した画像を保存する
- ブログに画像をアップロードする
- ブログに画像をアップロードする
- 自動で画像が圧縮される
ブラウザ版は圧縮した画像を保存してブログにアップロードしないといけないため、多少の手間がかかります。
その点プラグイン版は、最初から画像をブログにアップロードするため、画像を効率的に圧縮できます。
時間を少しでも短縮したい方は、プラグインを導入しましょう。
圧縮枚数の制限の比較
ブラウザ版とプラグイン版では圧縮枚数の制限に違いがあります。
- ブラウザ版:1日の圧縮枚数に制限はない(同時に圧縮できる枚数は20枚まで)
- プラグイン版:月に500枚まで無料で圧縮できる
プラグイン版には、無料で画像を圧縮できるのは「月に500枚まで」という制限があるので注意してください。
画像を大量に使わない方は、そこまで気にしなくてOKですよ。

もし500枚を超えたら、枚数制限のないブラウザ版を使いましょう。
TinyPNG(ブラウザ版)は以下の記事で使い方を紹介しています。

TinyPNG – JPEG, PNG & WebP image compressionのインストール方法
TinyPNG – JPEG, PNG & WebP image compressionのインストール手順をわかりやすく解説します。
まずは、WordPressの管理画面を開いてください。

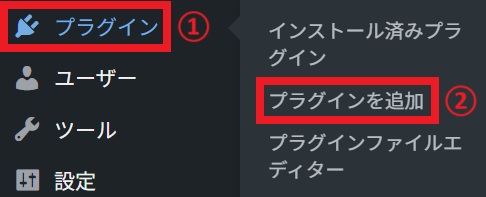
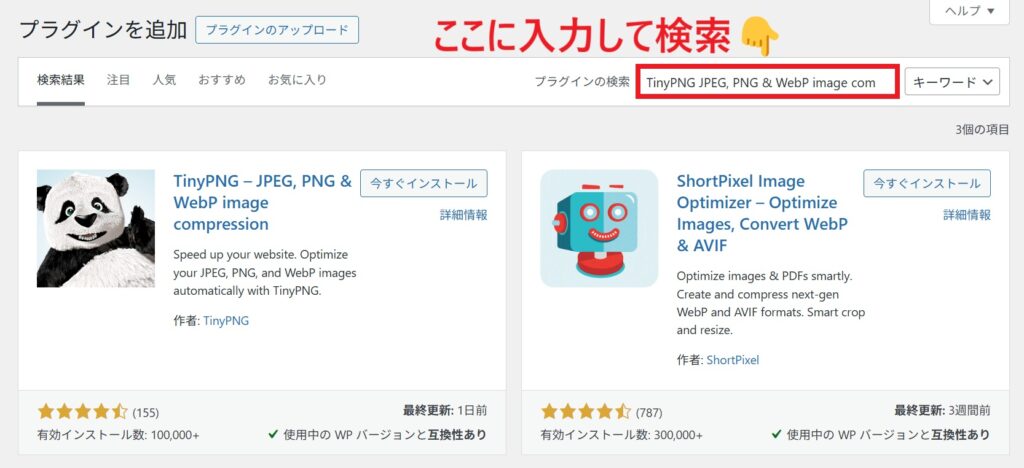
WordPressの管理画面から「プラグイン」→「プラグインを追加」をクリックします。

画面右上のプラグインの検索窓に「TinyPNG – JPEG, PNG & WebP image compression」と入力します。

TinyPNG JPEG, PNG & WebP image compressionが見つかるので「今すぐインストール」をクリックします。

「有効化」をクリックすると、TinyPNG JPEG, PNG & WebP image compressionのインストールは完了です。
TinyPNG – JPEG, PNG & WebP image compressionの設定方法
TinyPNG – JPEG, PNG & WebP image compressionは以下の3ステップで設定を行います。
手順を画像付きで解説するので実践してみてください。
まずは、TinyPNG – JPEG, PNG & WebP image compressionの設定画面を表示します。
STEP1:設定画面を表示する

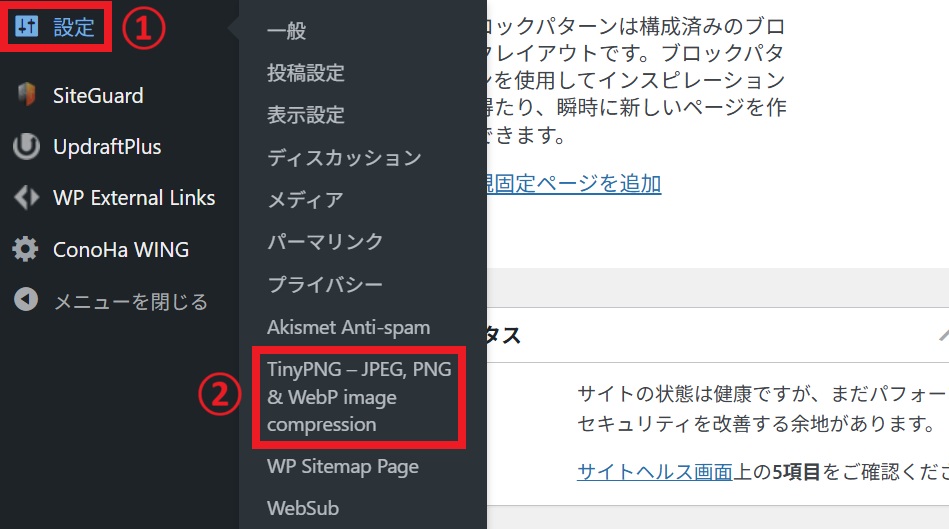
WordPressの管理画面から「設定」→「TinyPNG – JPEG,PNG & WebP image compression」をクリックします。
STEP2:アカウントを登録する

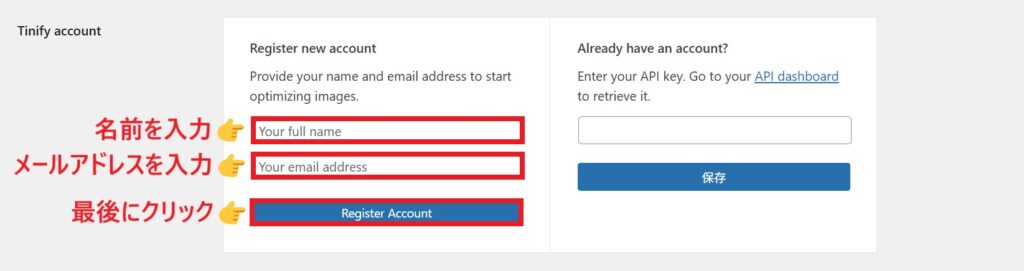
Register new accountの入力欄に、名前とメールアドレスを入力してから「Register Account」をクリックします。
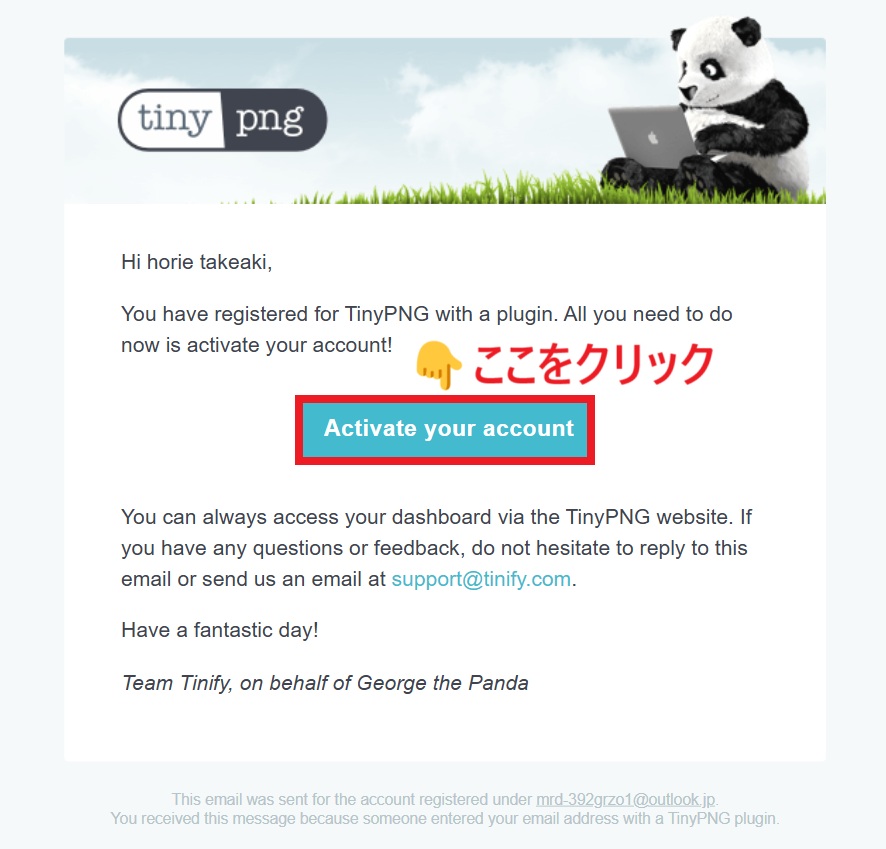
入力したアドレス宛に、以下のようなメールが届きます。

「Avtivate your account」をクリックして、APIキーの設定ページを開きましょう。

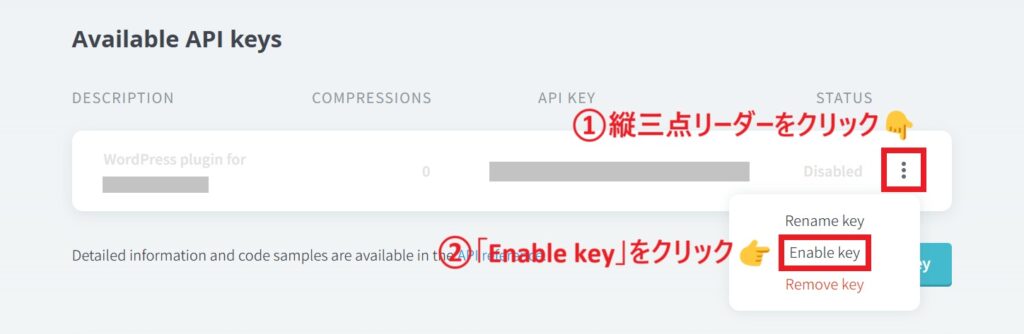
縦三点リーダー(縦に点が3つ並んだ記号)を選択してから「Enable key」をクリックします。

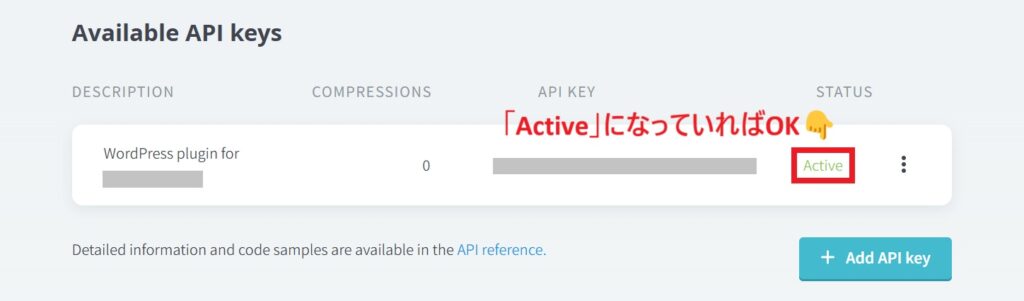
STATUS(ステータス)が「Active」に変わっていれば、アカウント登録は完了です。
STEP3:初期設定を行う
アカウントの登録が完了したら、TinyPNG – JPEG,PNG & WebP image compressionの設定画面に戻って初期設定を行います。
設定できる項目は以下の3つです。
- New image uploads:画像の圧縮方法の設定
- Image sizes:画像サイズの設定
- Original image:オリジナル画像の設定
1つずつ説明します。
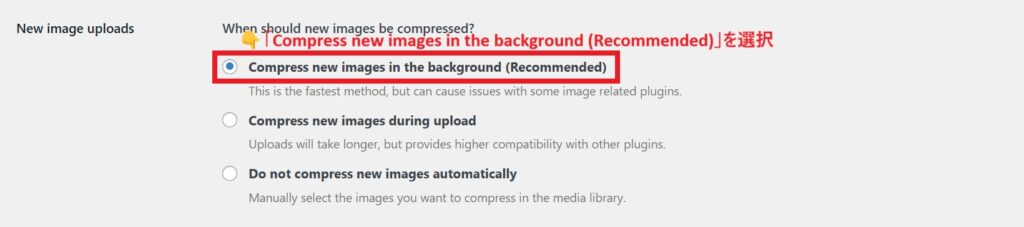
New image uploads
新規でアップロードした画像の圧縮方法を設定します。

3つの項目の中から、「Compress new images in the background (Recommended)」を選択してください。
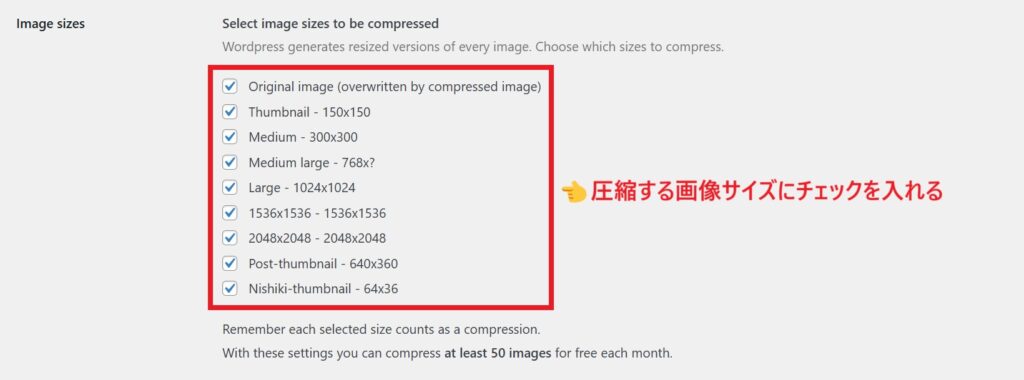
Image sizes
圧縮する画像のサイズを設定します。

デフォルトでは、すべての項目にチェックが入っています。
このまま画像を圧縮すると、各サイズごとに1回の圧縮としてカウントされるため、月に500枚の制限にすぐ到達してしまいます。
チェック項目の下には、以下のような記述があります。
「With these settings you can compress at least 50 images for free each month.」
和訳:これらの設定で、毎月少なくとも50枚の画像を無料で圧縮できます。
つまり、すべての項目にチェックを入れると、月に50枚までしか無料で圧縮できないということです。
圧縮枚数の制限を超えそうなときは、チェックの数を少なくしてください。
ご自身のブログで必要な画像サイズだけに絞ると、月に圧縮できる枚数を増やすことができます。

ちなみに、最上段の「Original image」のみチェックすると、無料で圧縮できる枚数が500枚まで増えます。
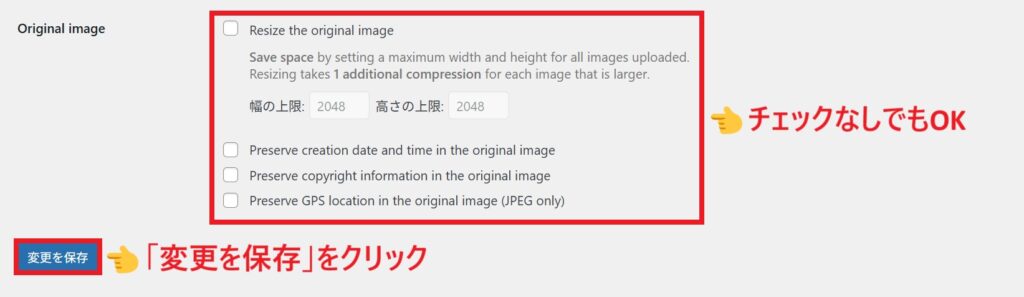
Original image
元の画像の詳細な設定を行います。

以下の項目が設定できます。
- Resize the original image:
(和訳)元の画像のサイズを変更する - Preserve creation date and time in the original image:
(和訳)元の画像の作成日時を保持する - Preserve copyright information in the original image:
(和訳)元の画像の著作権情報を保持する - Preserve GPS location in the original image (JPEG only):
(和訳)元の画像のGPS位置情報を保持する(JPEGのみ)
お好みで設定できますが、基本的にすべてチェックしなくてOKです。
最後に「変更を保存」をクリックします。
これで、TinyPNG – JPEG,PNG & WebP image compressionの設定は完了です。
過去にアップロードした画像を最適化する方法
ブログに画像がアップロードされている状態でプラグインを導入した場合、元々アップロードされている画像は自動で圧縮できません。
以下のどちらかの方法を使って手動で圧縮する必要があります。
それぞれ解説するので、どちらか好きな方法で圧縮していきましょう。
画像を一括で圧縮する方法
まずは、画像を一括で圧縮する方法を紹介します。

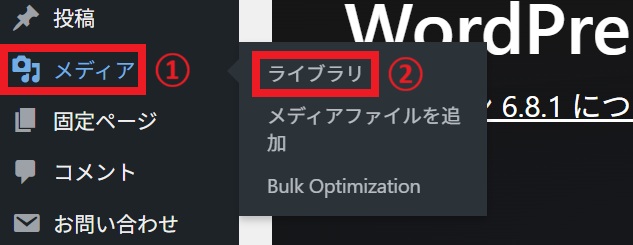
WordPressの管理画面から「メディア」→「Bulk Optimization」をクリックします。

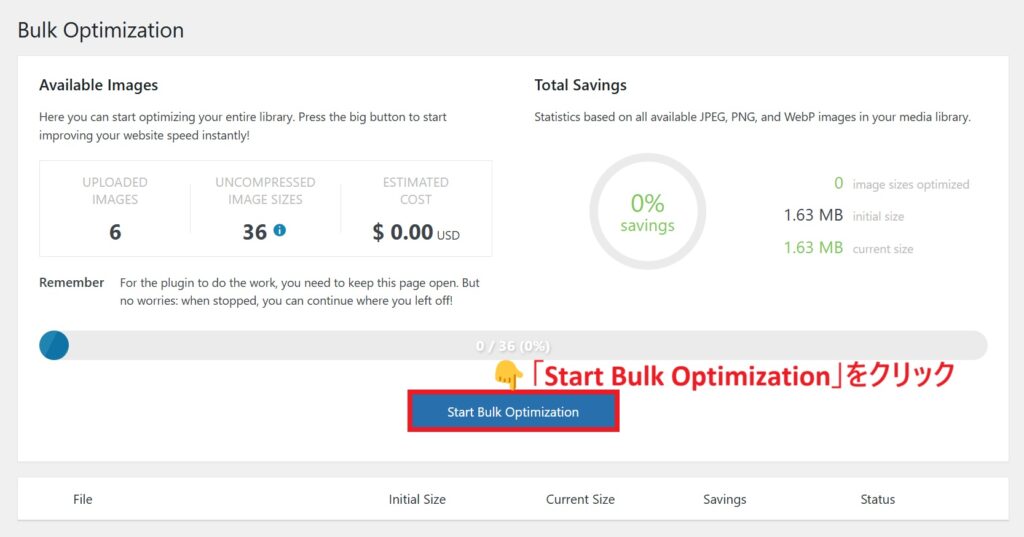
表示された画面で「Start Bulk Optimization」をクリックすると、画像の圧縮が自動で開始されます。
これで、画像の一括圧縮は完了です。
画像を個別で圧縮する方法
次に、画像を個別で圧縮する方法を紹介します。

WordPressの管理画面から「メディア」→「ライブラリ」をクリックします。

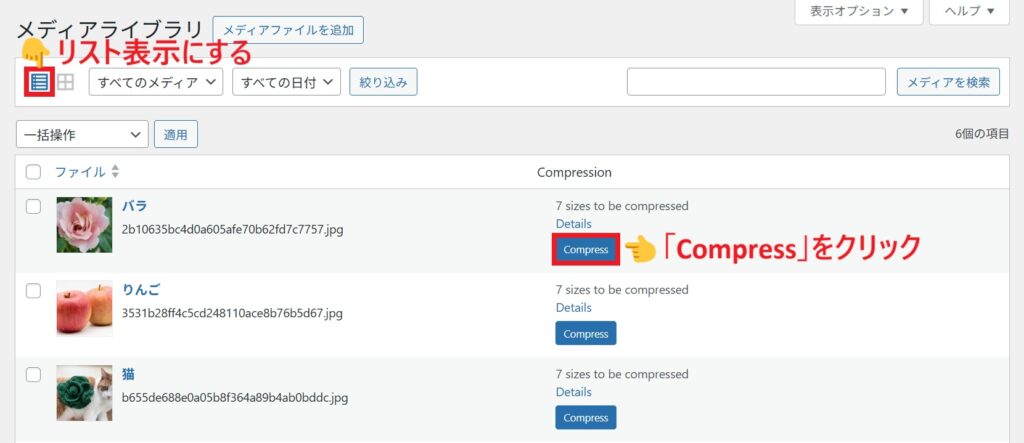
画像一覧をリスト表示にして、圧縮したい画像の「Compress」をクリックすると、画像が自動で圧縮されます。

圧縮を忘れることはよくあるので、プラグインを導入したら未圧縮の画像を必ず確認しましょう。
まとめ:画像の圧縮はプラグインがおすすめ!
今回は、無料で使える画像圧縮プラグイン「TinyPNG – JPEG, PNG & WebP image compression」を解説しました。
- 画像をアップロードするだけで自動で圧縮される
- 月500枚まで無料で圧縮できる
- 過去にアップロードした画像も圧縮可能
ブログの表示速度を改善するには、画像の圧縮が必須になります。
プラグインを導入して、効率的に画像を最適化しましょう。
画像の圧縮は「EWWW image Optimizer」というプラグインもおすすめです。以下の記事を参考にしてください。

これで終わりです。
最後まで読んでいただき、ありがとうございました。